在“利用YUI Compressor压缩JS/CSS之终极秘籍”一节中,我讲解了一些关于如何通过YUI Compressor来压缩js/css;相反的情况是,如果想查看别人已压缩的js/css文件,怎么办呢?那就需要将这些压缩后的js/css/html进行格式化。
先行通过百盘云盘下载以下工具:
jsFormatter.js — http://pan.baidu.com/share/link?shareid=4166221647&uk=822357802
cssFormatter.js — http://pan.baidu.com/share/link?shareid=4167591436&uk=822357802
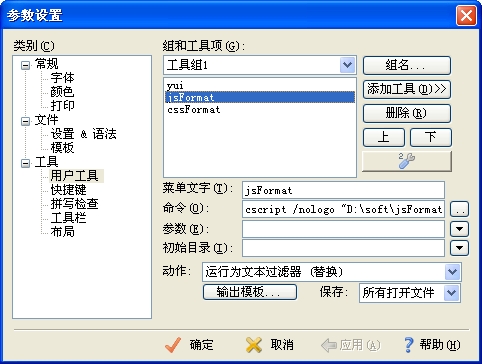
下载后,打开editplus,执行Tools(工具)->ConfigUserTools(配置用户工具…), 在弹出的对话框中,随意输入工具名称,比如jsFormatter, 在Command处写上 Cscript.exe /nologo e:\jsFormatter.js , 后面的路径就是js的引用路径, 并钩选下面的run as text fileter(运行为文本过滤器(替换)),让它作为文本过滤器使用,OK,现在打开一个待格式化的js 文件, 按下Ctrl+2(默认的第一个用户工具快捷键), 可以看到文本已经格式化好了。具体如图所示:

参考:http://www.cnblogs.com/darkangle/archive/2008/12/25/editplus_auto_format_js_css.html
拜访,网站不错!欢迎加入114博客大全