基本概念
插件机制是由Hook系统实现。使用Hook,插件开发者可以在文档(HTML)被浏览器渲染之前对其进行修改,或者可以在某个事件发生时做一些事情。
大多数WordPress插件API都是由以下两大基本元素构成:
• Actions
• Filters
Actions:
事件驱动,特定事件发生时,比如:保存一篇Post,加载一个Admin Page或者向浏览器发送HTML;插件有能力Hook到这些事件中同时创建它们自己的事件。举个例子,一个插件可以在Post被保存的时候去Ping一 台服务器,又或者一个插件可以在用户信息更新的时候自动更新该用户在社交网络上的信息。
Filters:
用于修改内容。被修改的内容可以是:一篇Post的文本,作者的名字,从数据库中获取的一个Option值等等。举个例子:一个插件可以使用第三方的头像去修改用户的头像。比如根据该用户的名字然后从Twitter上获取该名字用户的头像。
从上面的说明可以看出,Filters是数据处理的过程,有输入也有输出。而Actions是基于事件的机制,它不需要进行数据处理。
———————————————分割线———————————————–
Hook结构
调用Hook:
- add_action()
- add_filter()
移除Hook:
- remove_action()
- remove_filter()
以上参数最基本的使用方法,共四个参数:
- 第一个是Hook的名字,比如 save_post 或者 the_content;
- 第二个参数是你想 要传给该Hook的callback,比如 insert_author_description或者add_google_analytics。通常情况下,第二个参数是由插件或者主题的 functions.lphp提供,当然也可以是Wordpress自带函数。
即:
add_action(‘pre_post_save’,‘function_name’);
如果使用面向对象编程:
add_action(‘pre_post_save’,array(‘class_name’,’method_name’));
此外,上述几个函数还有第三,第四参数。
- 第三个参数是优先级,该参数是一个整数,数值越小表示优先级越高,默认值为10.
- 第四个参数是一个数值,表示向callback传递的参数的个数。具体参考官方文档。
———————————————分割线———————————————–
下面,我们开始写一个自己的插件
- 1. 在wp-content/plugins/下面建一个文件夹,文件夹名称与插件名称相同。比如,我创建的插件名字是copyright-notices。
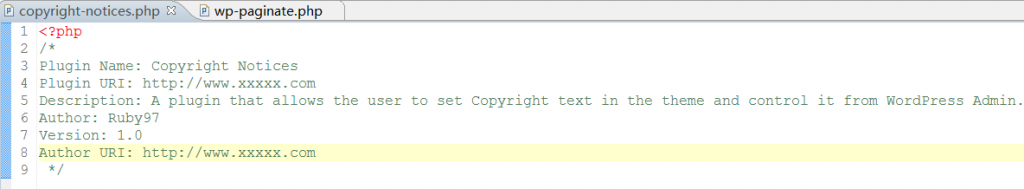
- 2. 进入copyright-notices文件夹,在其中创建文件copyright-notices.php

写好后,保存,我们就可以在wp-admin的Plugins中看到我们的插件了。

开发插件后台管理界面
开发插件的后台管理界面是必要的。这样插件的使用者就可以通过界面来修改插件的配置参数,而无需手动编辑插件的代码。对于插件的配置参数,最好把他们存放在数据库中,而不是硬编码于插件的php代码中。
幸运的是,Wordpress提供了大量的function和hook来帮助我们创建后台管理界面。下面结合实例来说明。
- Step1 创建后台界面
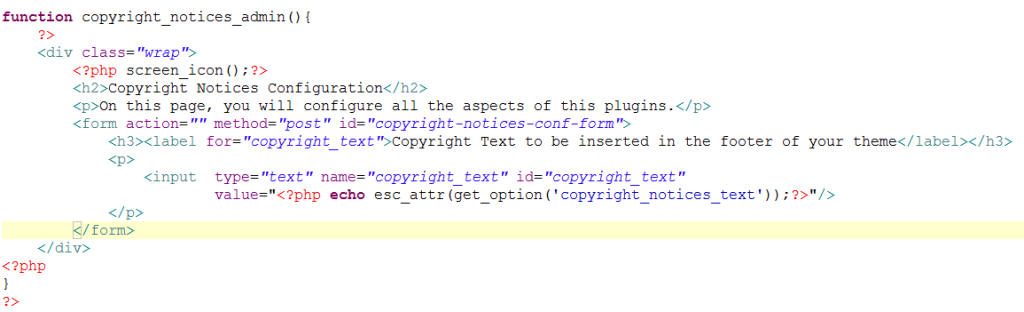
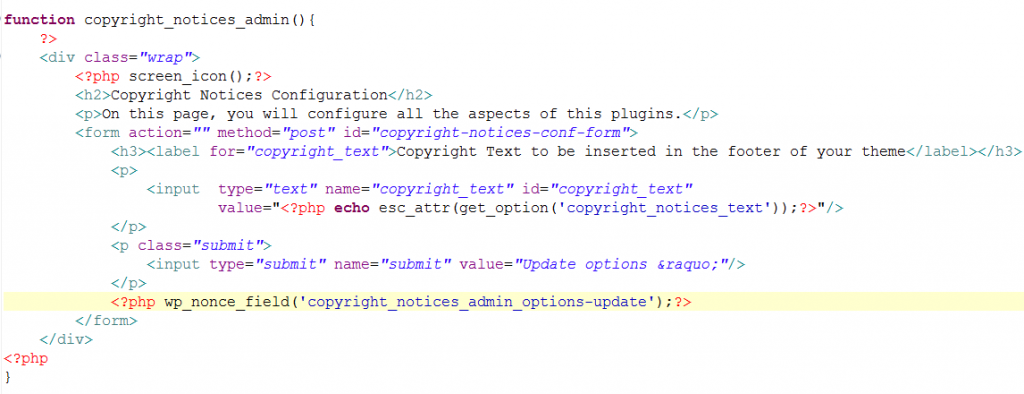
创建Copyright插件的第一步就是创建一个函数来产生HTML代码,用于在后台使用。

- Step2 在后台管理界面中添加插件配置入口
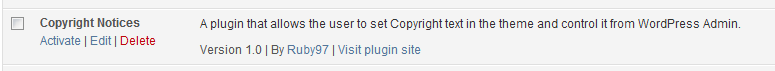
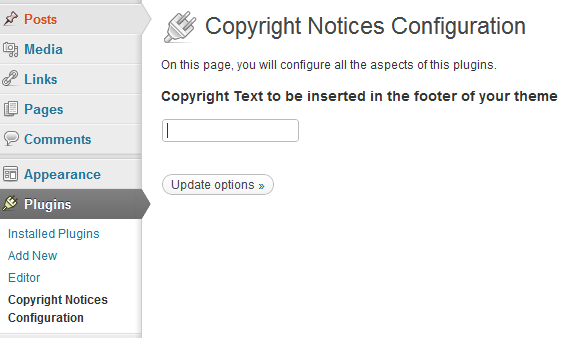
您可能不太清楚上面标题的含义,下面贴一张图片:

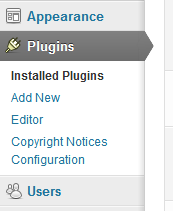
明白了吧?我要的就是在后台Plugins菜单项中可以看到我自定义的插件的名字。这样我点击该插件的Panel,就进入了上述的配置页面。
那么,这应该如何实现呢?
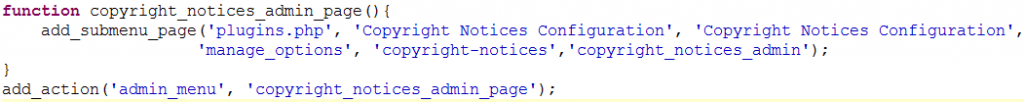
这里,要用到函数 add_submenu_page(),该函数需要6个参数:
• $parent 父页面的文件名,比如plugins.php
• $page_title 你要添加的页面名称
• $menu_title
• $access_level 访问权限
• $handle
• $callback 用于初始化页面的函数
(具体还是看官方文档)
下面,看如何编写代码:

其实,你不一定非要把插件入口创建在Plugins菜单下面。这没有硬性的规定。如果你想把入口创建在其他地方:
| Add_management_page() | 在Tools下面创建 |
| Add_options_page() | 在Settings下面创建 |
| Add_theme_page() | 在Appearance下面创建 |
| Add_users_page() | 在Users下面创建 |
| Add_dashboard_page() | 在Dashboard下面创建 |
| Add_posts_page() | 在Posts下面创建 |
| Add_media_page() | 在Media下面创建 |
| Add_links_page() | 在Links下面创建 |
| Add_pages_page() | 在Page下面创建 |
| Add_comments_page() | 在Comments下面创建 |
| 创建一个新的主菜单项,与Tools,Settings等平级 |
- Step3 给插件表单添加随机数项(为了安全性)
修改后的copyright_notices_admin如下所示:

- Step4 处理数据并与数据库交互
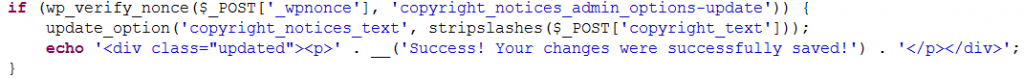
现在,我们需要把表单添加到数据库中了。为了实现该功能,我们首先要验证请求的合法性(即上一步中的随机数)。验证方法如下:

按照上述做法,在跨站请求伪造条件下(Cross Site Request Forgery),验证将失败,然后什么也不会发生。如果验证通过,就可以使用update_option()来修改值了。
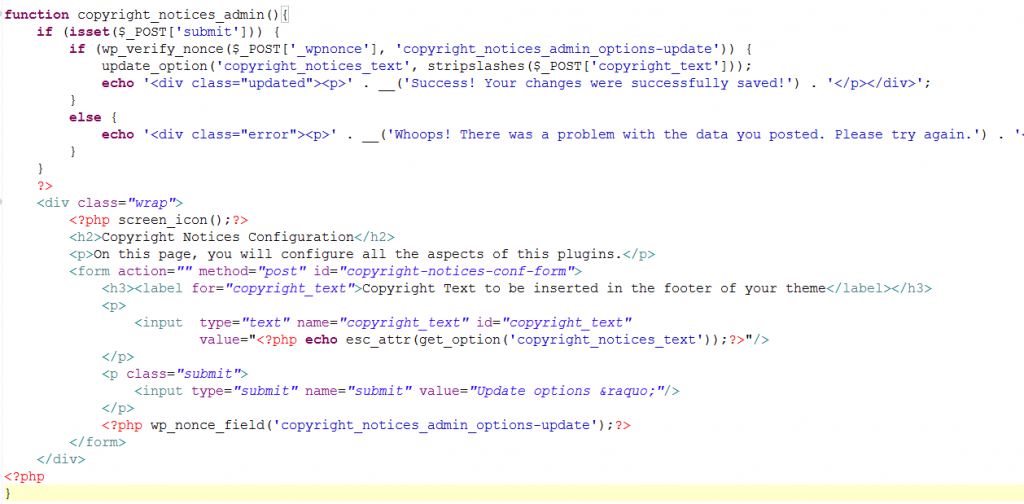
现在,修改完成的copyright_notices_admin()函数如下所示:

下面,我们进入后台:

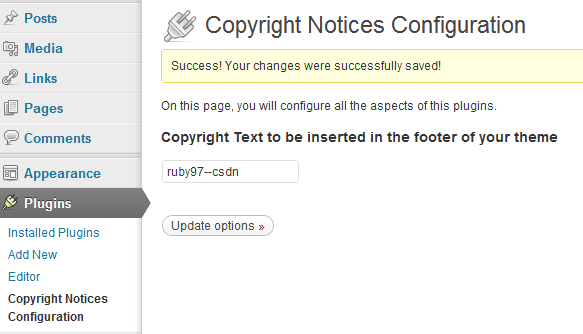
输入自定义的Copyright Text,然后提交:

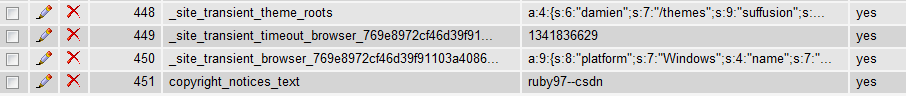
OK,为了确定该数据已经存在了数据库中,我们进入数据库,查看options表:

可以看到,该数据已经写入了wp_options表中。
使用插件
- Step1 Createing Events with Actions
我们已经创建了Admin Panel并把copyright text存放到了数据库中。现在,我们可以在WordPress中使用我们的插件了。
首先,我们需要写一个函数来显示Copyright Text。

由于我们需要使用action hook来实现功能,故写如下代码:
add_action(‘wp_footer’,’display_copyright’);
然后,把主题中Home.php文件的 <?php get_footer() ?> 改为 <?php wp_footer() ?>
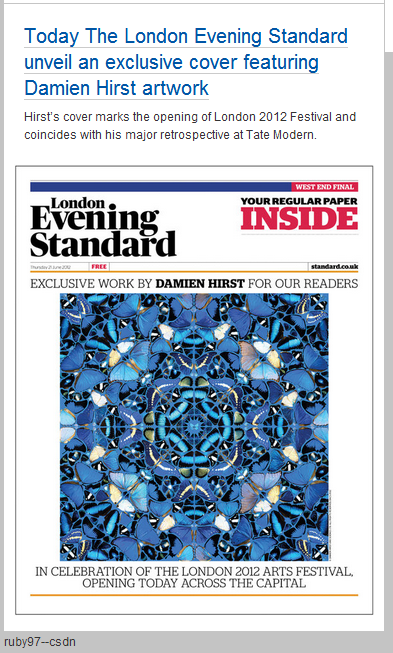
就可以看到结果了:

可以看到,最后面的 ruby97-csdn
- Step2 Modifying Content with Filters
所有Filter,就是过滤器。顾名思义,数据有进亦有出。看下面这个函数:

这样,如果是Home.php,即主页,将在所有显示的title后面加上copyright字符串,显示结果如下:

这是一篇相当负责任的教程文档;基本的插件开发讲解得十分详细;感谢原作者的分享,转此进行接力分享。谢谢!
原文出处:http://blog.csdn.net/ruby97/article/details/7709872
有用,收藏,下次再来!