配色一直是个头疼的问题,该如何识得色彩之奥秘?四步识彩,慢慢品学:
分类: 设计艺术
一切与艺术有关!
Photoshop学制高光质铅笔
一直以来,都想学习些photoshop绘制ICON的方法;今天偷个闲,学了篇ICON制作的文章,原文《How to Create a Super Shiny Pencil Icon》.
现在就结合原文以及我自己的操作,留个备记。先看看最终的效果:

第一步:首先建个合适大小的文档是应该的;暂定为宽900px,高600px,分辩率为300dpi,白色背景.

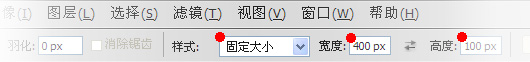
第二步:创建铅笔的主体部分 , 选择工具面板中的“矩形选框工具”,并在属性面板中选择“固定大小”, 宽400px, 高100px; 并画出参考线; 具体如图:

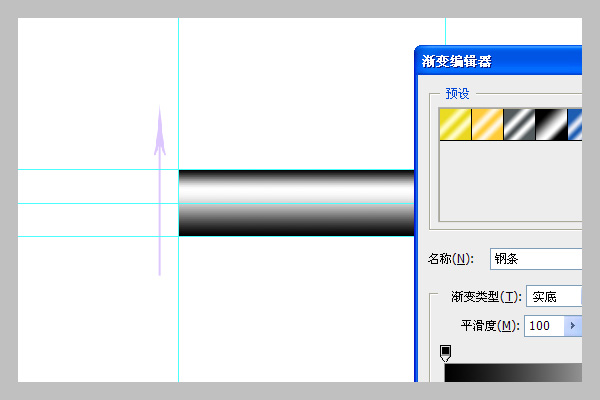
第三步: 新建一个图层, 命名为”Body”, 选择工具面板中的”渐变”工具, 准备给主体上色; 在渐变工具中选择”金属1″渐变组, (点开右侧的三角箭头就可看到), 选择一个适合的渐变后, 给”Body”选区上色(原文里还有教怎么拉这个渐变的,是由底部开始向顶部拉出渐变). 具体参数与效果如图:

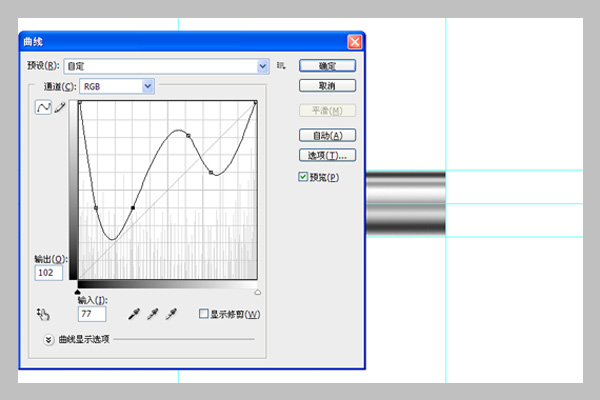
第四步: 调整”Body”块, 让其更具有光质感. “图像”菜单 > “调整” > “曲线” ( Ctrl + L );具体设置与效果如图:

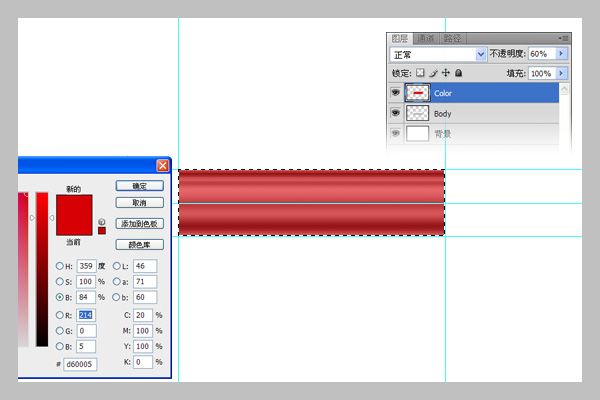
第五步: 重选”Body”块的选区(按住Ctrl + 鼠标单击Body图层), 新建一层,命名为”Color”, 然后选择你中意的颜色( color: #d60005 )对选区进行填充; 并将图层的透明度调整为60%;如图所示:

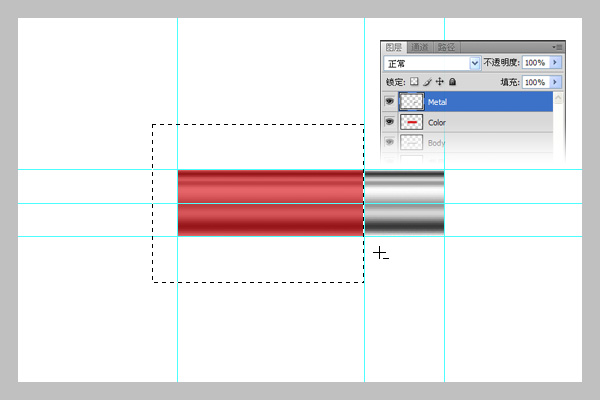
第六步: 在”Body”层右键选择”复制图层…”,给新图层命名为”Metal”, 然后将此图层置顶; ( 也可以选中Body图层后,按Ctrl + J, 双击图层名称部位, 输入”Metal”, 然后改变该层的图层顺序, 将其位于最上层 ). 接着选择”矩形选框工具”,按图中所示进行选择, 按” Delete “删除选区内的部分. 目的是为了得到铅笔上沿的银色亮圈; 合理地给出辅助参考线是有必要的;

关于favicon.ico的制作点滴
Favicon.ICO,可能绝大多数人不是太关心这个图标的意义,没有它,网站的运营不受影响;这就像男人的一块手表,戴上一块就是个装饰(用处就不管了.);没戴吧,生活还是一样过~
呵呵,话虽这么说,但真要是没有,在这个圈子里,总还是感觉缺了些啥!对吧?
那就弄弄这个favicon.ico;
每次做一样新鲜的事(暂且说成是新鲜的吧,呵呵~),我总喜欢先搜搜,在谷歌里搜索ICON制作,出来很多满意的结果;当然你也可以选择搜索ICON制作软件; Continue reading 关于favicon.ico的制作点滴
欣赏:体育数字艺术
LaCie Hub



这是个由白色聚碳酸酯材质的圆形底座,配合五个USB口,三个FireWire口,一个USB风扇,一个USB灯,一个USB延长线和一个FireWire 400的延长线组成的HUB;
看到它的第一感觉,就是其设计得非常巧妙,它不仅能让我桌面周围凌乱不堪的电线得以有序的排放, 还能带给我美一般的享受!
呵呵.想必大家也应该有这种感觉吧?
http://www.lacie.com/products/product.htm?pid=11074
Continue reading LaCie Hub