一直以来,都想学习些photoshop绘制ICON的方法;今天偷个闲,学了篇ICON制作的文章,原文《How to Create a Super Shiny Pencil Icon》.
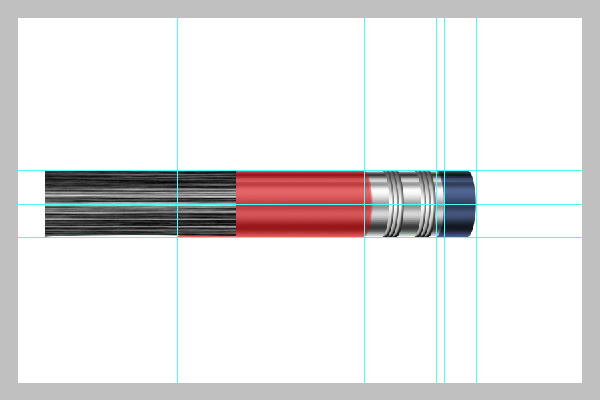
现在就结合原文以及我自己的操作,留个备记。先看看最终的效果:

第一步:首先建个合适大小的文档是应该的;暂定为宽900px,高600px,分辩率为300dpi,白色背景.

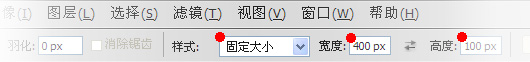
第二步:创建铅笔的主体部分 , 选择工具面板中的“矩形选框工具”,并在属性面板中选择“固定大小”, 宽400px, 高100px; 并画出参考线; 具体如图:

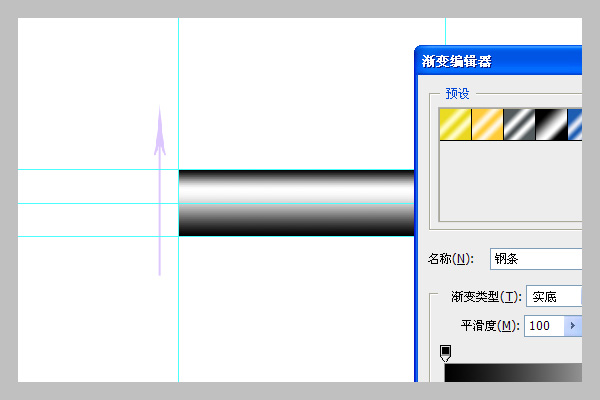
第三步: 新建一个图层, 命名为”Body”, 选择工具面板中的”渐变”工具, 准备给主体上色; 在渐变工具中选择”金属1″渐变组, (点开右侧的三角箭头就可看到), 选择一个适合的渐变后, 给”Body”选区上色(原文里还有教怎么拉这个渐变的,是由底部开始向顶部拉出渐变). 具体参数与效果如图:

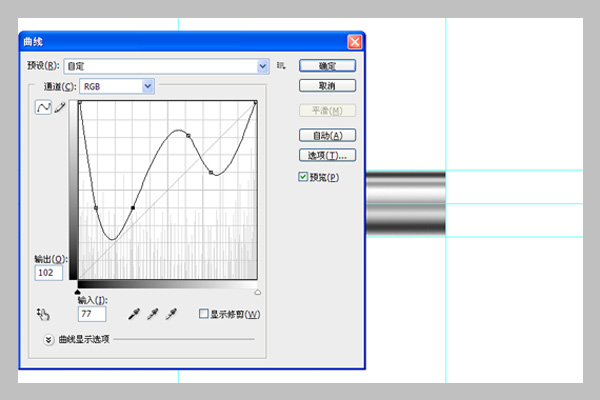
第四步: 调整”Body”块, 让其更具有光质感. “图像”菜单 > “调整” > “曲线” ( Ctrl + L );具体设置与效果如图:

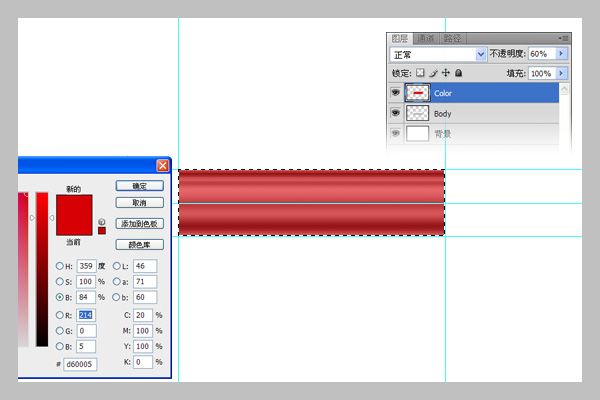
第五步: 重选”Body”块的选区(按住Ctrl + 鼠标单击Body图层), 新建一层,命名为”Color”, 然后选择你中意的颜色( color: #d60005 )对选区进行填充; 并将图层的透明度调整为60%;如图所示:

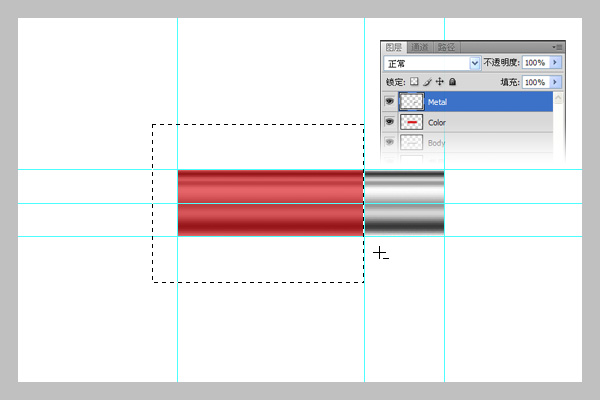
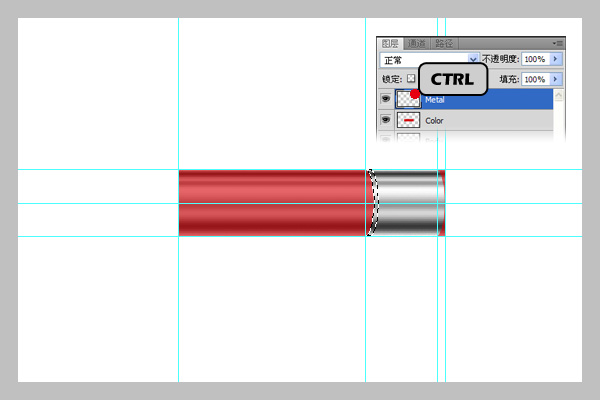
第六步: 在”Body”层右键选择”复制图层…”,给新图层命名为”Metal”, 然后将此图层置顶; ( 也可以选中Body图层后,按Ctrl + J, 双击图层名称部位, 输入”Metal”, 然后改变该层的图层顺序, 将其位于最上层 ). 接着选择”矩形选框工具”,按图中所示进行选择, 按” Delete “删除选区内的部分. 目的是为了得到铅笔上沿的银色亮圈; 合理地给出辅助参考线是有必要的;

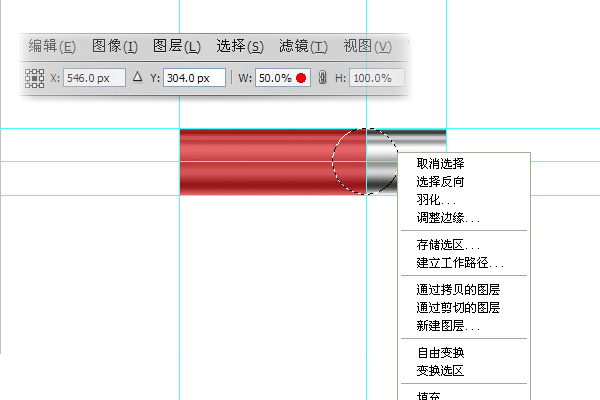
第七步: 这一步对于有PS操作基础的朋友来说, 并不复杂, 目的是为了产生一个椭圆; 选择”椭圆选框工具”, 并在图像中配合Shift + Alt 键完成如图所示选区的建立; 在选区内右键,于菜单中选择”变换选区”, 调整水平缩放比率( 即宽度W )为50%, 确认后再执行一次变换过程; 选好后, 按”Delete”键删除选区内的内容.
注: 对一个相对复杂些的、后面仍需用到的选区,进行存储,是一个很好的习惯;这在后续的操作中,可以提供很多的便利,以避免重复劳动. 点击 “选择”菜单下”存储选区”,以”Ellipse”命名,确定即可.

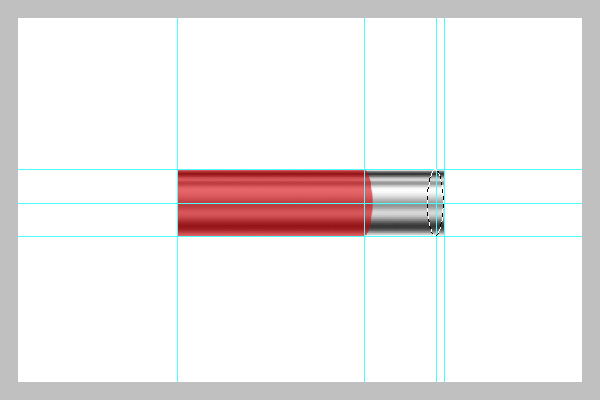
第八步: 保持选框工具不变, 将选区移向”Metal”图层的最右端. 然后在最近于该椭圆的中心点位置建立垂直参考线.如图:

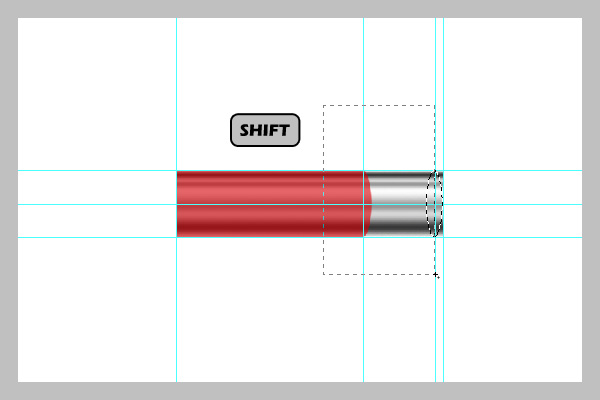
第九步: 选择”矩形选框工具”, 配合Shift键完成如图所示的选区, 接着点击”选择”菜单中的”反向选择”(Shift + Ctrl + I), 按”Delete”删除选区内的内容.

第十步: 这一步的目的,是为了增加”Metal”部位的凹凸纹理效果. 首先选择”Metal”选区(按住Ctrl键, 于”Metal”图层的缩略图部位, 点击鼠标左键), 利用方向键,向右偏移四个单位(按四下右方向键), 反选(Ctrl + Shift + I 或”选择”菜单下的”反向选择”), 按住Ctrl + Alt + Shift后,点击”Metal”图层的缩略图部位, 产生如图所示选区.

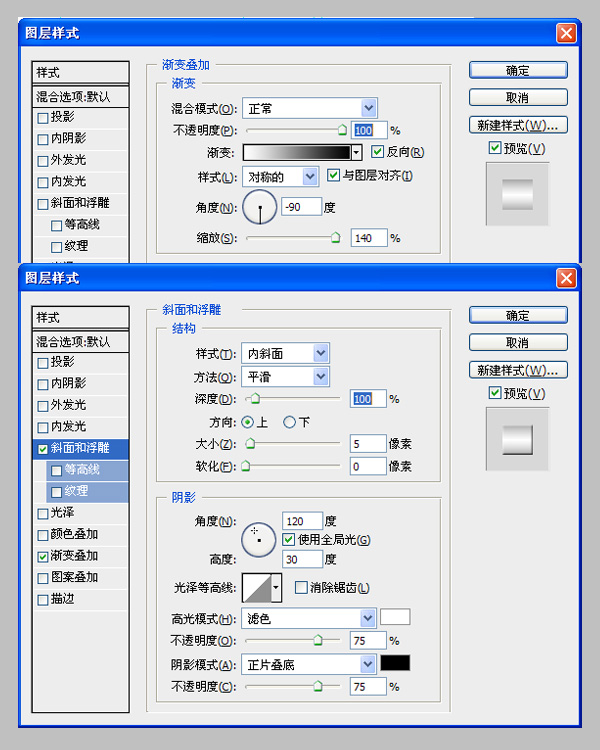
第十一步: 复制选区内的内容, 并命名为”Bumps”, 依下图参数所示,添加”渐变叠加”以及”斜面和浮雕”效果.并将”Bumps”调整到略大于”Metal”图层, 执行”Ctrl + T”, 于面板中调整垂直比率至102%, 确定.

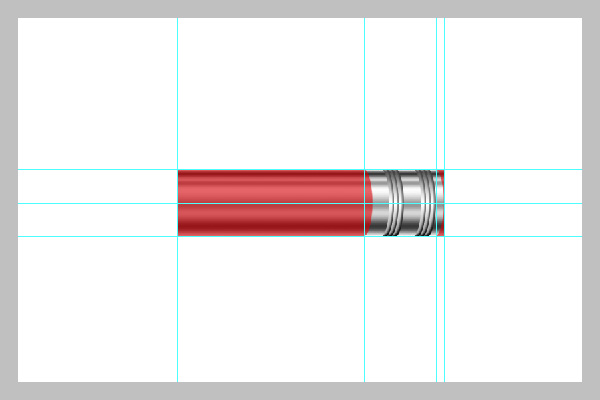
第十二步: 复制”Bumps”图层, 以三个为一组, 制作二组如图效果. 这里面可以使用Ctrl + E对图层进行合并, 或者Ctrl + G进行编组.

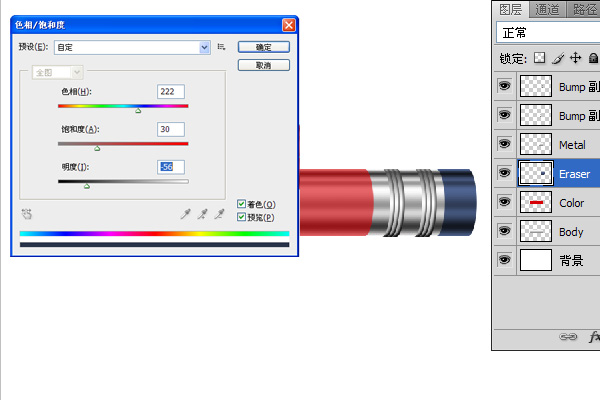
第十三步: 橡皮擦部分的处理; 复制”Metal”图层,并命名为”Eraser”, 将其置于”Metal”图层下方. 将”Eraser”向右移动60个像素(这可以自由调节), 执行”图像”菜单下的”调整” > “色相/饱和度”, 按图标参数进行设置.

再次复制”Metal”,命名为”Shadow”, 并将其置于”Metal”图层下方, 执行”滤镜” > “模糊” > “动感模糊”, 角度”0″, 距离”5″, 确定. 这一步的目的是为了让”Metal”衔接得更平滑些.
接着, 就可以将”Metal” , “Shadow”和”Bumps”图层进行合并了.
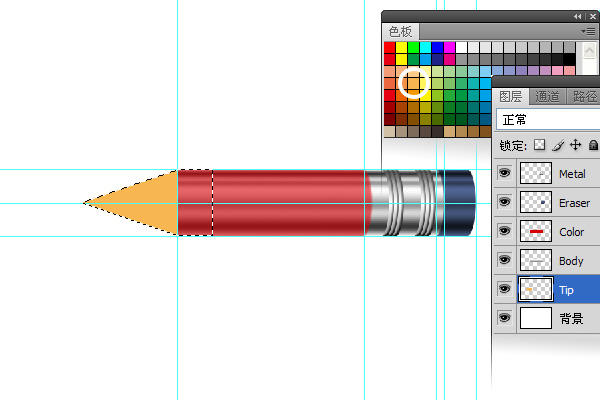
第十四步: 接下来制作笔头部分. 新建一图层,命名为”Tip”, 利用”多边型选框工具”,按图示画出选区, 并选择浅黄橙色( #f8b551 )进行填充; 取消选区并将该层置于”Body”图层下方.

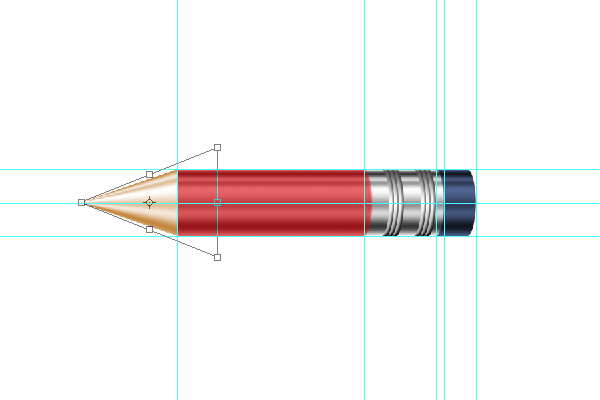
第十五步: 复制”Body”图层,命名为”TipGradient”, 并置于”Tip”图层上方; 按 Ctrl + T将”TipGradient”变换至如图所示, 执行”图像”菜单下的”调整” > “色相/饱和度”, 参数为:色相 33, 饱和度 53, 明度 +37,并选中”着色”复选框.

第十六步: 按下”Alt”键, 并在”TipGradient”和”Tip”图层之间,按下鼠标左键.

第十七步: 选择”TipGradient”图层, 执行 “编辑” > “变换” > “透视”, 最终效果如图所示:

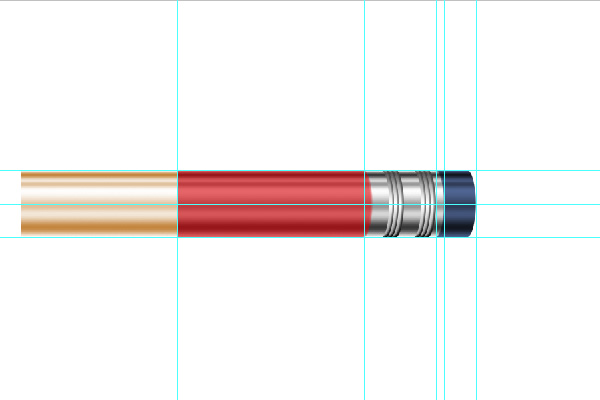
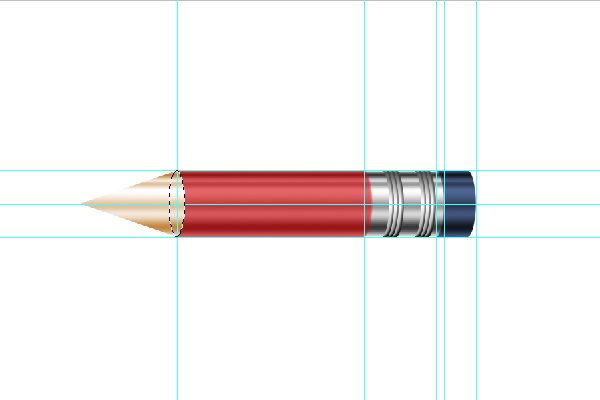
第十八步: 刚才我们有保存选区”Ellipse”, 现在将其载入, 并将选区的中心轴位置与”Body”左边缘对齐后, 分别删除”Body”和”Color”图层中被选择部分的内容.

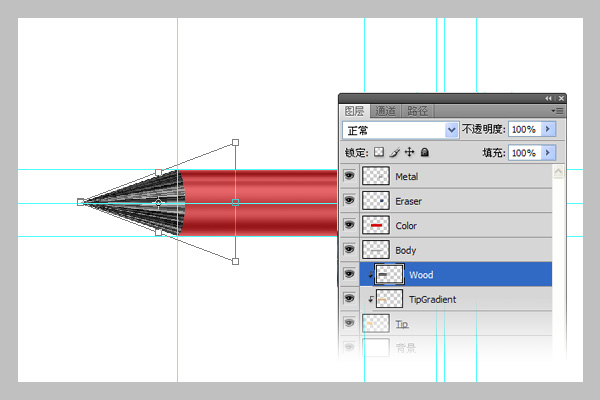
第十九步: 来给铅笔头部增加一些纹理效果. 新建图层名为”Wood”, 载入”Color”的选区( Ctrl + 在”Color”图层缩略图上单击); 按 D 将前后景颜色切换至默认, 并按 X 将前景色切换为白色. 于”Wood”图层填充前景色, 执行”滤镜” > “渲染” >”纤维”, 参数可以依你喜欢进行调节, 一般两者相差10个单位即可. 按”Ctrl + T”进行90度顺时针旋转后调节至如图所示:

第二十步: 将”Wood”图层移至”TipGradient”图层上方, 并在两者之间,按住”ALT”后单击; 继续执行 “编辑” > “变换” > “透视”, 效果如图所示; 调整图层模式为”柔光”, 透明度为60%;

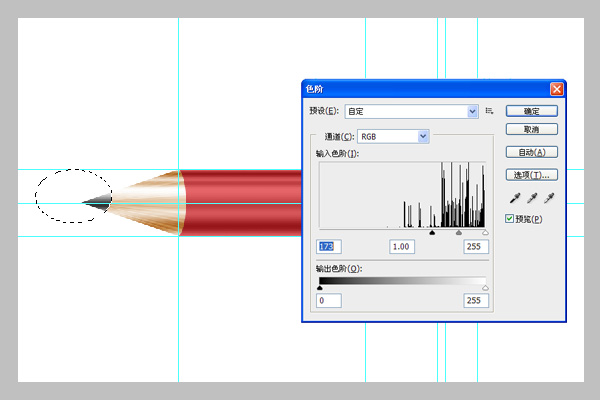
第二十一步: 制作铅笔笔芯; 选择”椭圆选框工具”, 并以图示产生选区, 选中”Wood”图层并按”Delete”键; 选中” TipGradient”并按Ctrl + U (色相/饱和度), 调整饱和度为-100后确定, 再按Ctrl + L (曲线), 参数以图所示, 这样可以使笔头笔芯有明显的明暗对比.

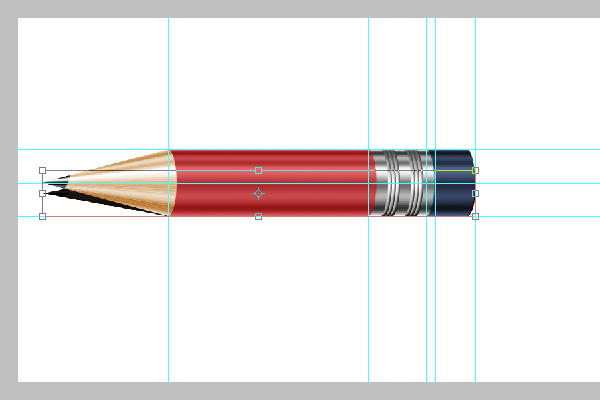
第二十二步: 铅笔主体差不多好了, 现在来做后期的一些工作; 选择除背景图层外的其他所有图层, 按Ctrl + E进行合并, 命名为”Pencil” (这一步做不做不是关键,在我们学习过程中, 我个人认为编组是个很好的方法, 虽然在体积上可能会庞大的多, 但至少可以给我们留有重新编辑的机会.呵呵~); 复制”Pencil”图层,命名为”Reflection”(倒影), 并置于”Pencil”图层下方;
再复制一下”Reflection”图层, 命名为”Shadow”, 改变”Shadow”图层的明度为-90(Ctru + u), 按Ctrl + T将此高度变换为原来的3/4左右. 在这之后, 选中”Reflection”图层, 执行”变换” > “垂直翻转”.

第二十三步: 选择除背景层外的所有层, 按Ctrl + T键, 对选中部分执行-30度的变换, 并按照图示调整”Reflection”和”Shadow”的位置.

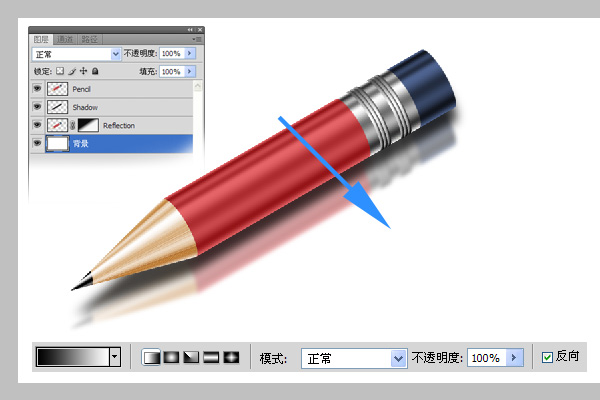
第二十四步: 分别给”Reflection”和”Shadow”增加一点模糊效果以及不透明效果.选择”Reflection”图层, 执行”滤镜” > “模糊” > “高斯模糊”, 半径为3像素, 确定后, 将其图层不透明度调整至60%; 同样, 选中”Shadow”图层, 高期模糊的半径为7像素, 不透明度为80%;

第二十五步: 选中”Reflection”图层, 添加图层蒙版效果(目的是为了处理一下与Shadow交叉部分的效果), 选择渐变工具(正常模式, 由白至黑的渐变), 在蒙版区域, 依图示方向, 用渐变工具进行填充.

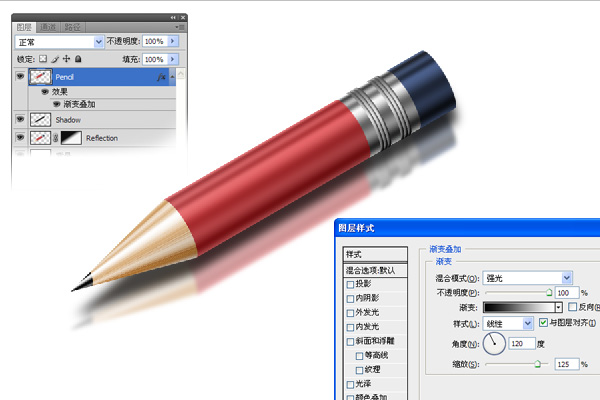
第二十六步: 最后我们来给铅笔增加一些柔和感. 给”Pencil”图层,添加”渐变叠加”效果,如图示:

第二十七步: 大功告成了,你也可以根据你的喜好,来改变背景色或铅笔的颜色. 是不是很棒?呵呵~点击这里查看大图
