* { background-color: rgba(255,0,0,.2); }
* * { background-color: rgba(0,255,0,.2); }
* * * { background-color: rgba(0,0,255,.2); }
* * * * { background-color: rgba(255,0,255,.2); }
* * * * * { background-color: rgba(0,255,255,.2); }
* * * * * * { background-color: rgba(255,255,0,.2); }
* * * * * * * { background-color: rgba(255,0,0,.2); }
* * * * * * * * { background-color: rgba(0,255,0,.2); }
* * * * * * * * * { background-color: rgba(0,0,255,.2); }
是作者@Gajus Kuizinas从2014年分享后使用至今的一段代码。
出自:
干什么用的?
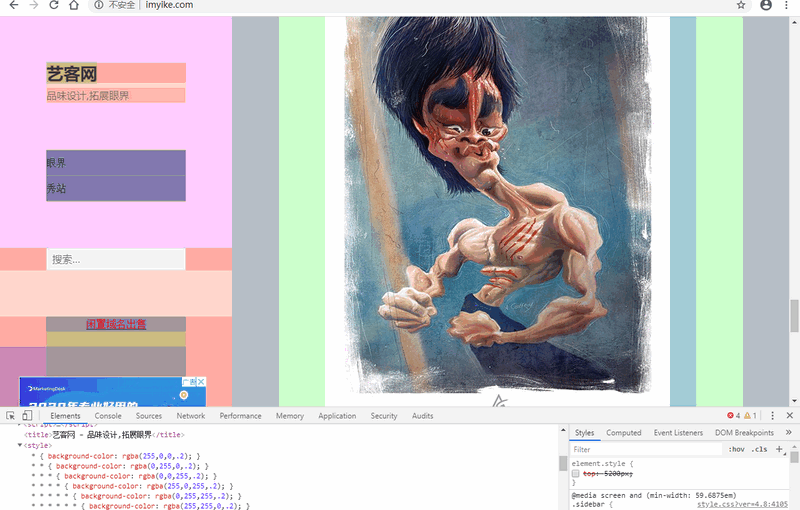
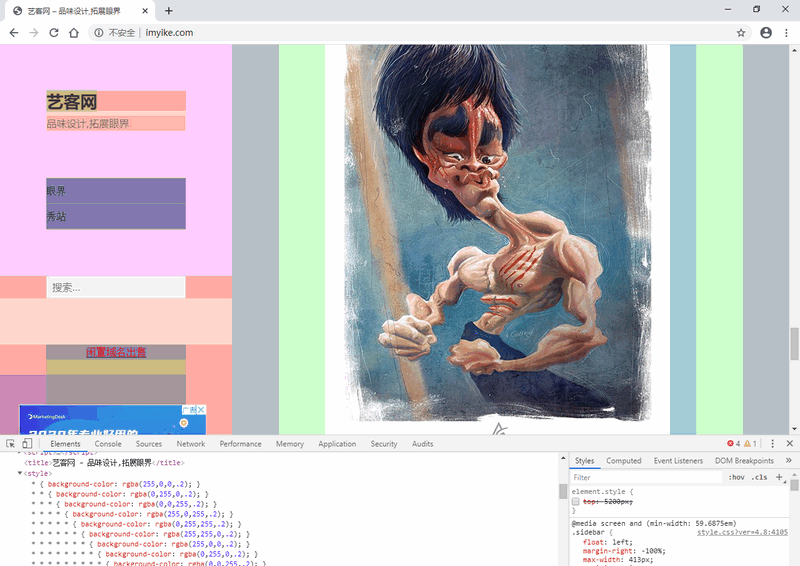
它以不同深浅的颜色,快速标示出各个不同深度的节点,帮助你以最便捷的方式,查看页面上的每个元素的大小,以及他们的margin、padding等等。
在浏览器中,按”F12″调出开发者工具,将上面这段代码添加到样式里,效果示例:

是不是一目了然?
@2020-10-12
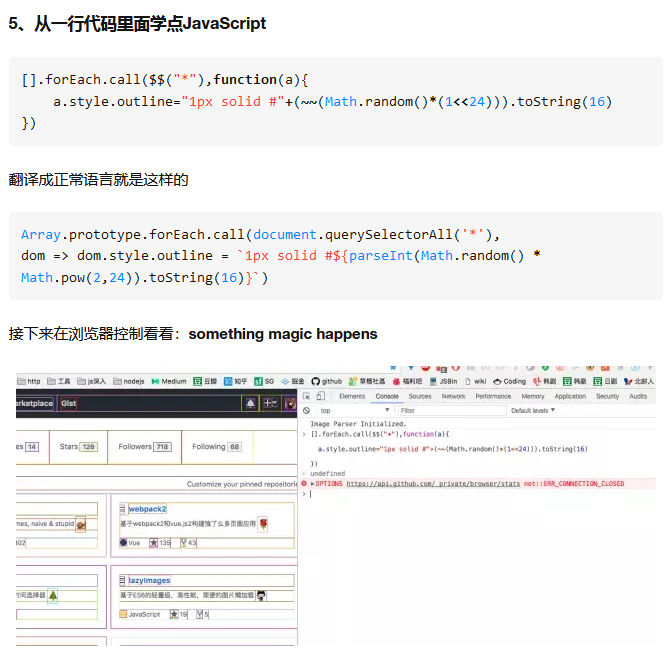
今天在知乎看到知友分享,通过javascript能更快速时实现同样的功能,不同的是其通过样式指定了outline,而非backgroundColor,但实现的辅助性是一致的。
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})