本文没有咬文嚼字的地方,只是一个技巧的分享,十分简单,简单到流泪。
网页视觉层面主要是由形式(或叫布局)、色彩、图片和文字信息组成,设计师通常对形式感关注的比较多,因为视觉冲击力、设计差异性或创新大多都仰赖形式呈现,而色彩主要影响整体观感、设计品质以及受众情绪,很多时候我们设计了一个不错的形式却未能做出这个稿子应有的品质,会不会太可惜?
形式需要思考创造,图片素材需要学习处理,文字需要梳理编排,但网页色彩是不是一定需要有天生的色感、丰富的理论和多年经验沉淀才能运用自如?
当然不!
关于网页配色
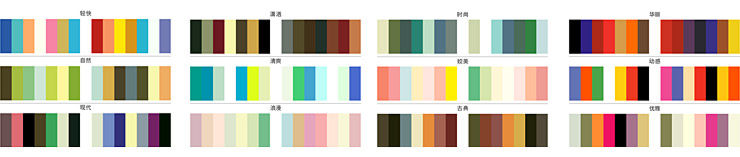
网页配色的文章在网络上很多,甚至有些泛滥,稍微关注过的同学应该都知道“色轮”、“色卡”等辅助性配色工具,但那更多都是从印刷介质上的色彩系统 延伸出来的,不完全适用于网页,甚至造成很大的局限,比如你会较真的通过色轮来选用网页色彩吗?再比如通过下面提供的配色组合,你能自由的应对一个又一个 的类型相若的网页设计需求吗?

由于CMYK与RGB色彩模式不同,网页的色彩呈现数量要庞大的多,选用也应该更自由,但在配色上却常碰到设计作品偏脏、发灰、花哨等大问题,这事儿得解决。