这样的下课“铃”,我想大多数朋友都还记得,曾经它一度让我们欢喜也让我们忧!
在逛dribbble时,偶然看到这样的图标,确实欣喜了好一会儿,出于喜欢,就自己也摸索着做了一个,并将摸索的步骤分享出来,希望亲们喜欢~
最终效果图预览:

文中所用素材:
background.jpg 或到 down.chinavisual.com下载.
第一步
新建600X600的文档

第二步
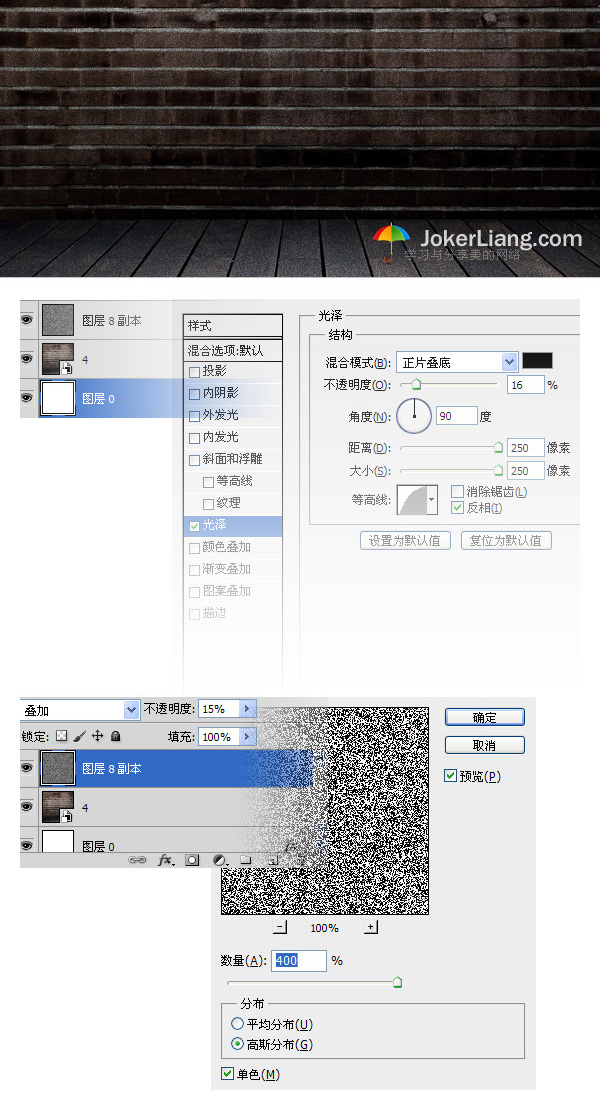
新建图层,填充白色,给此图层添加“光泽”样式,然后将素材拉入,并调整至适当大小;
接着新建图层,填充任意色,执行“滤镜 – 杂色 – 添加杂色”,参数如图,最后依图示调整该图层透明度及叠放样式。

第三步
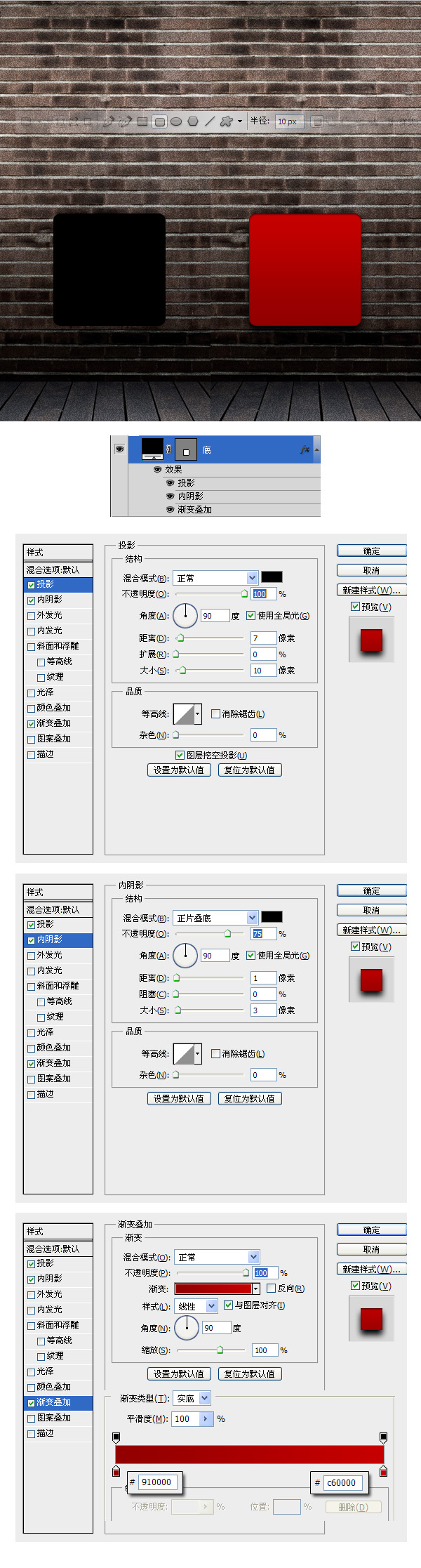
利用圆角矩形工具(U),半径调整为10,依图示画出160X160px左右的矩形。并添加图中所示的图层样式。

第四步
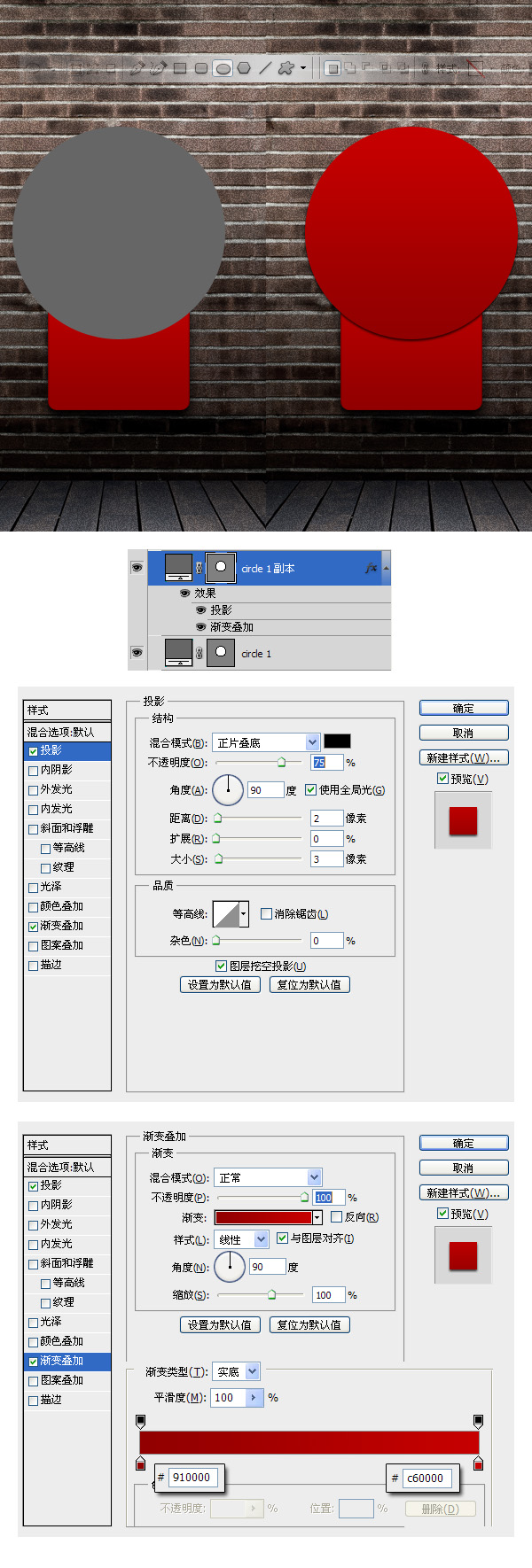
选择椭圆工具,画出240X240px左右的正圆,命名为circle 1, 并复制该层(Ctrl + J),添加图中所示的图层样式。

第五步
选择移动工具,将刚才画的正圆(circle 1)向下移动20px左右。然后再复制该层,分别对这两个图层应用如图所示的图层样式。
最后,将这两层群组,载入第3步所画矩形的选区,添加为该群组的蒙版。

第六步
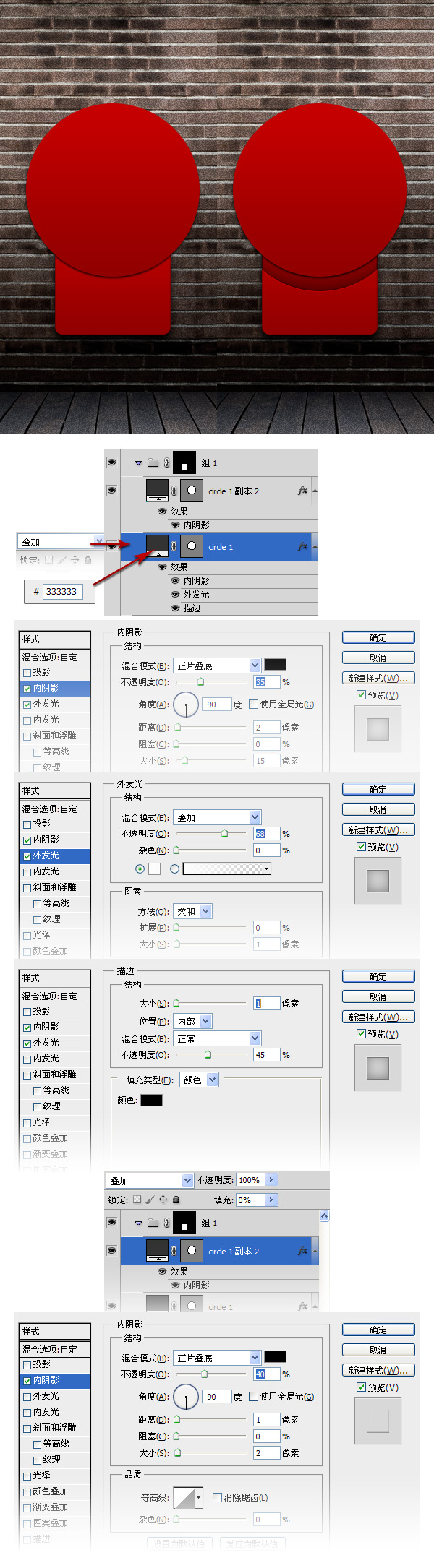
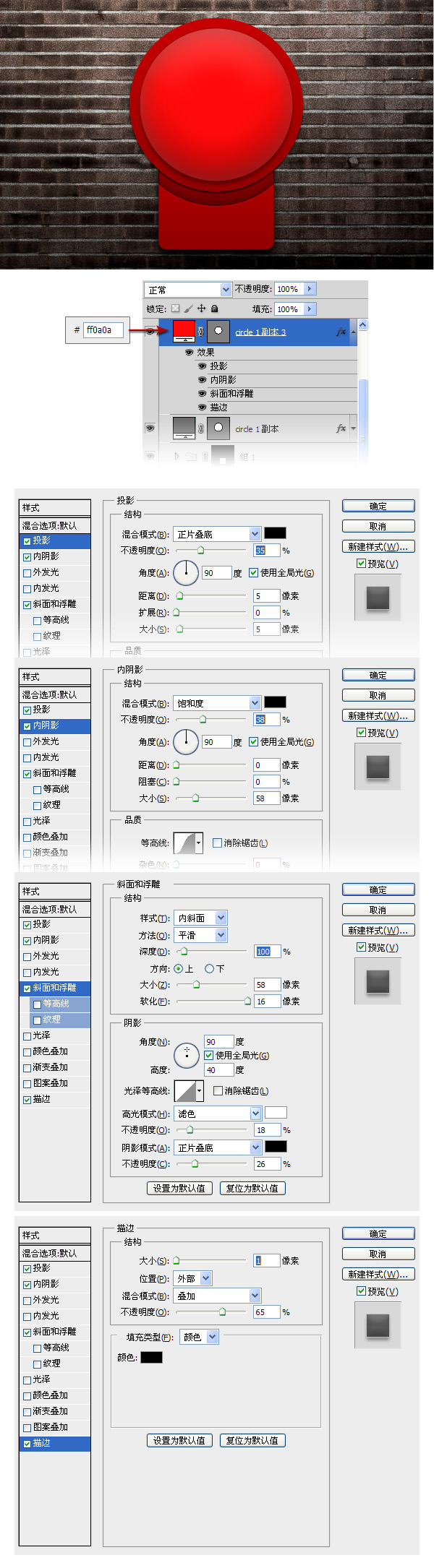
通过复制或重画一个同心圆,并调整至图示大小,填充#FF0A0A后,应用如图所示的图层样式。

第七步
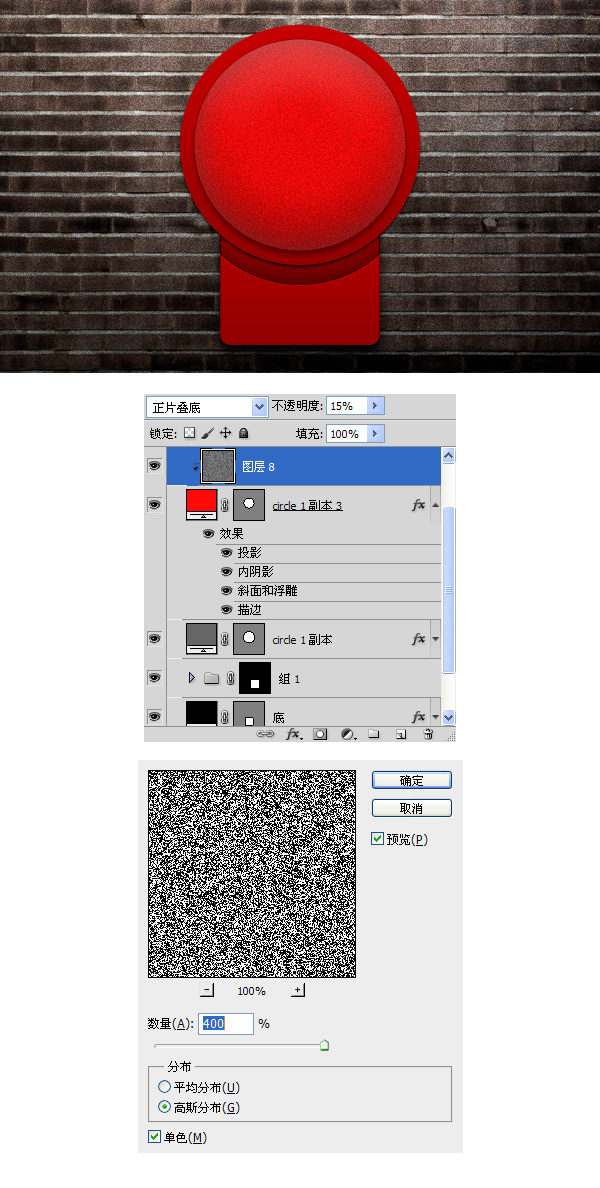
新建图层,填充任意色,执行“滤镜 – 杂色 – 添加杂色”,参数如图,最后依图示调整该图层透明度及叠放样式,并创建剪贴蒙版(在该图层上右键 – 创建剪贴蒙版)。

第八步
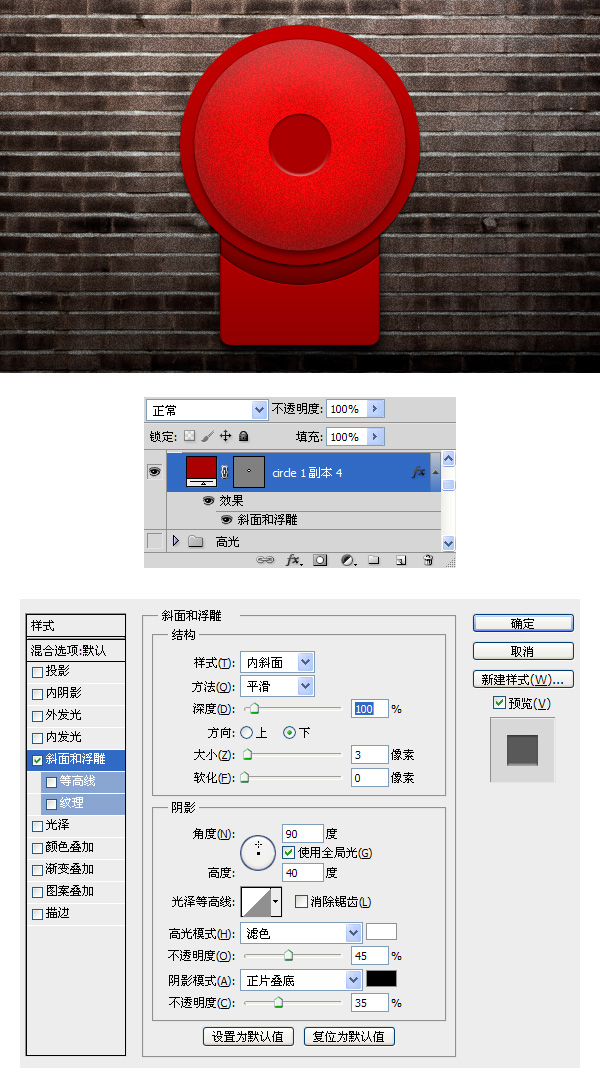
重复第6步的过程,通过复制或重画一个同心圆,并调整至图示大小,填充#AA0000后,应用如图所示的图层样式。

第九步
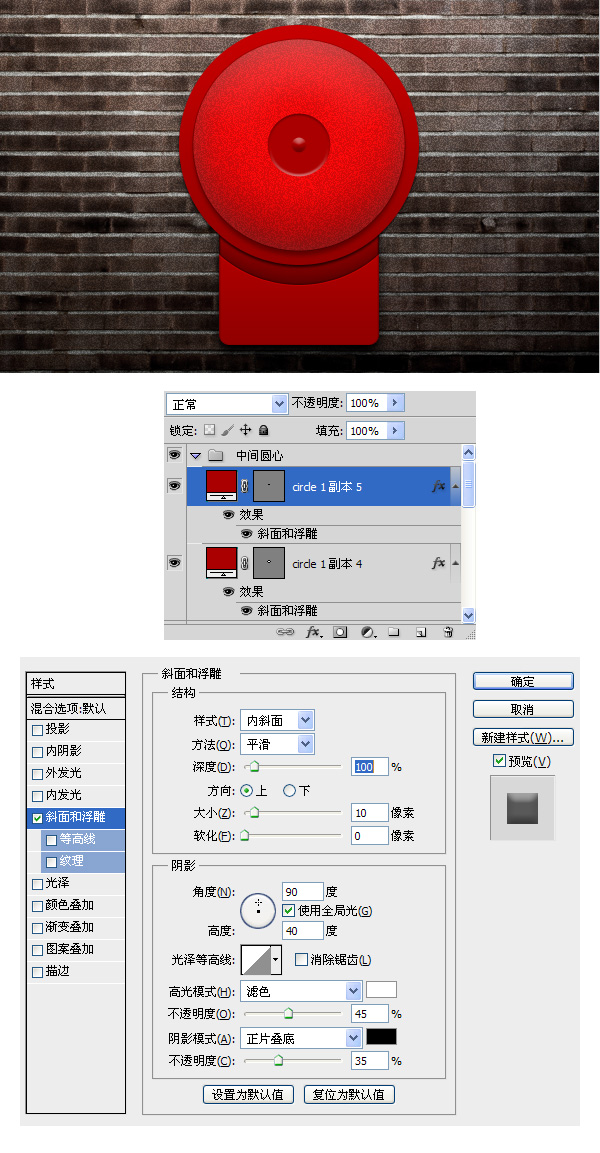
重复第8步的过程,参数如图:

第十步
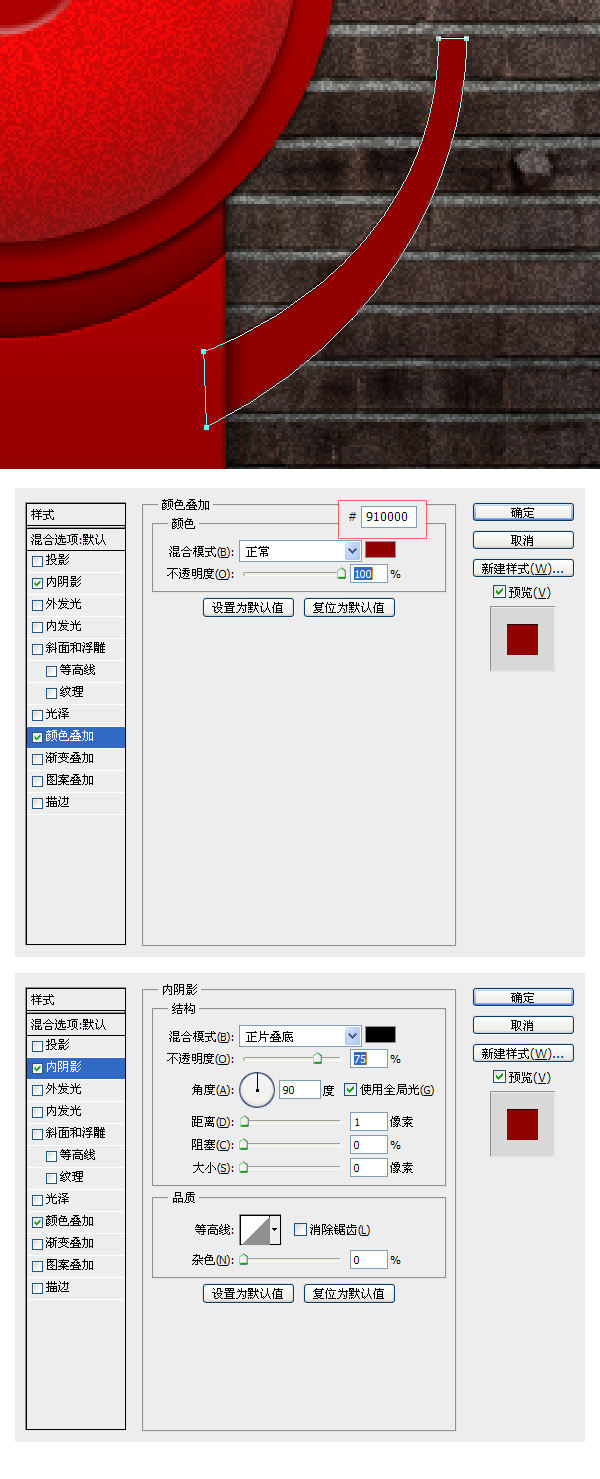
主体差不多好了,接下来的步骤主要目的是增加个锤子。这部分操作利用到钢笔工具,使用钢笔工具绘出锤柄的形状路径,效果如图。

第十一步
新建图层,并对该路径进行颜色填充,接着对该图层应用如图所示的图层样式。

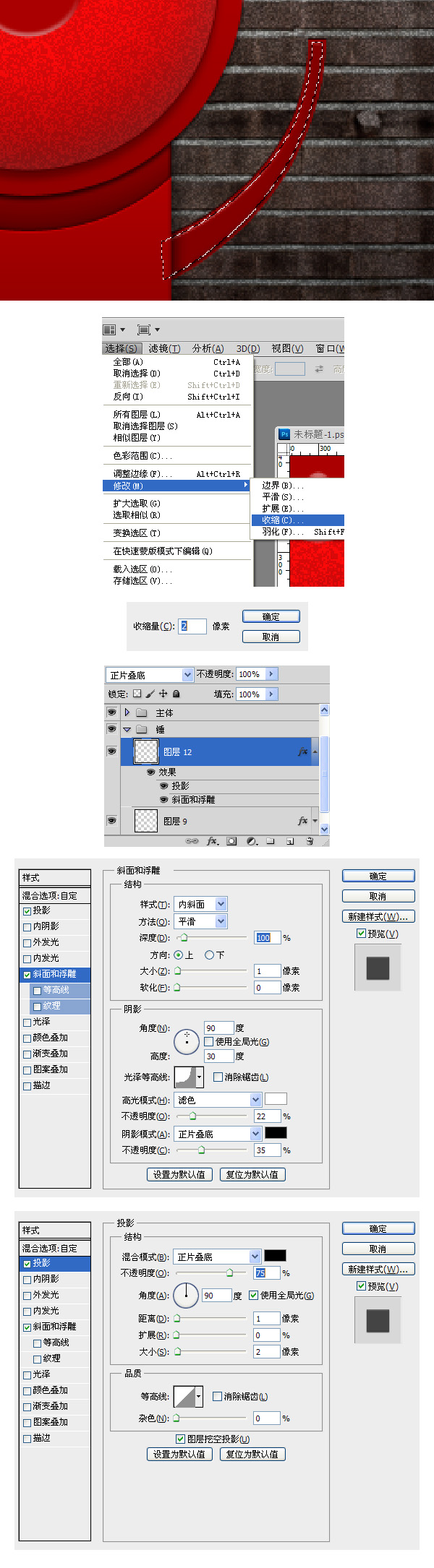
第十二步
载入锤柄路径的选区,并执行“选择 – 修改 – 收缩”,收缩量调整为2px,新建一图层,并填充白色。
调整该图层叠放样式后,依图示应用图层样式。

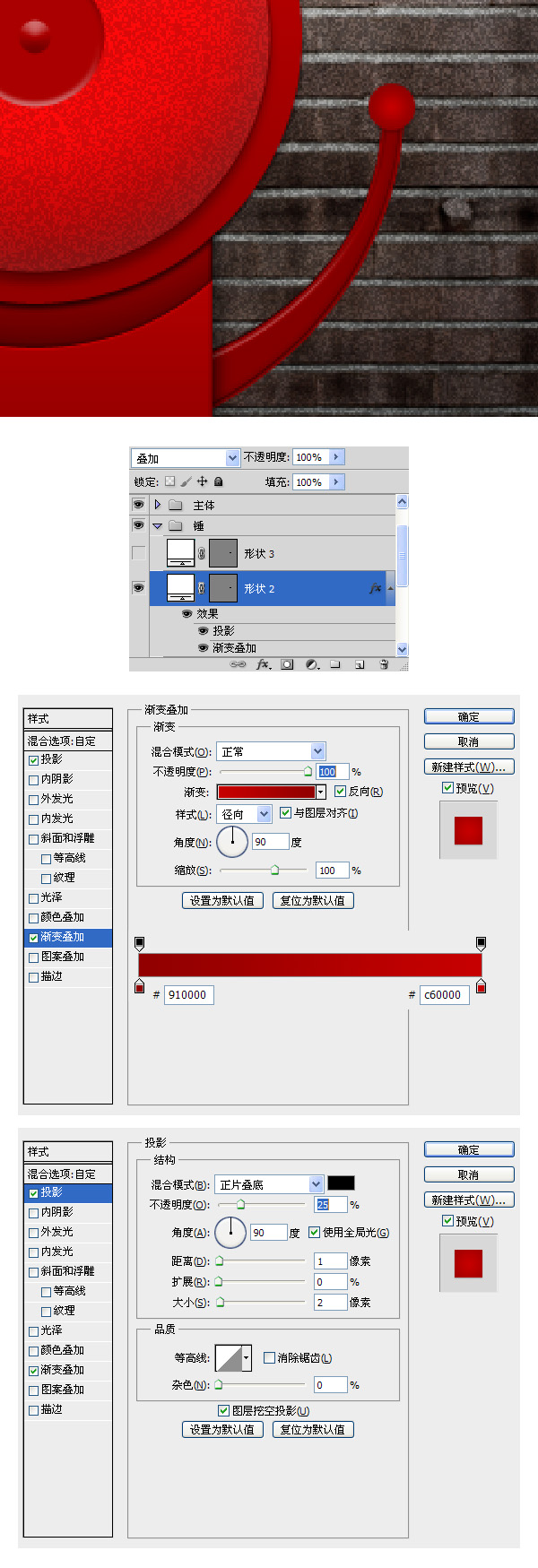
第十三步
利用椭圆工具,绘出如图大小的正圆形状,并依图示应用图层样式。

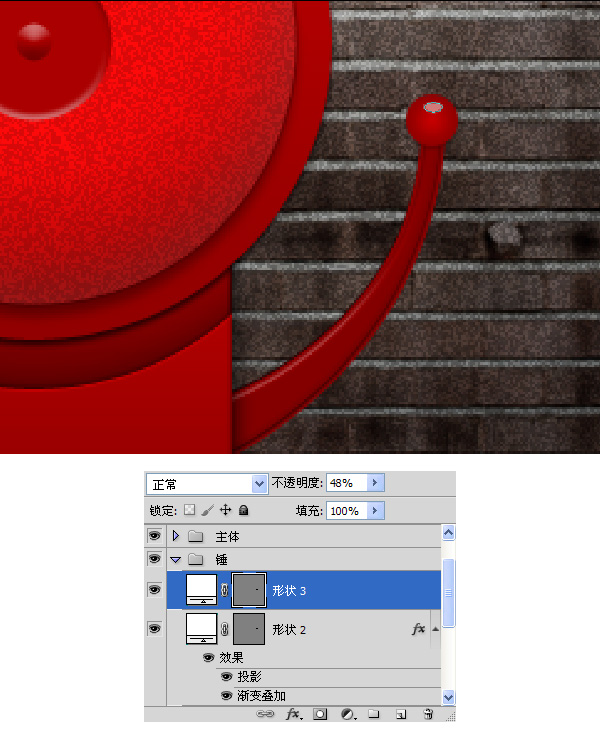
第十四步
继续利用椭圆工具,绘会如图大小的形状,填充色为白色,调整不透明度为48%,效果如图:

最终的成品如图:

经过以上几步,一个下课铃的主体就完成了,本次教程主要还是学习了图层样式效果,另外还接解了些钢笔路径工具。
但遗憾的是对立体效果的表现手法、光感的欠缺,仍需进一步努力学习!
全部内容结束,欢迎亲们批评指正~谢谢