好久没折腾PS了,今天看了psd+上的《Create a Clean iPad Interface in Photoshop 》这篇文章,一时手痒,就截了一段,学习学习。先看看最终的效果:

一、背景制作步骤
背景制作相对没什么难度,具体顺序是:
1、新建一600X600的文档;

2、新建群组,并命名为background;
3、新建图层,以#C2C2C2填充,并增加“渐变叠加”和“光泽”的图层样式效果。
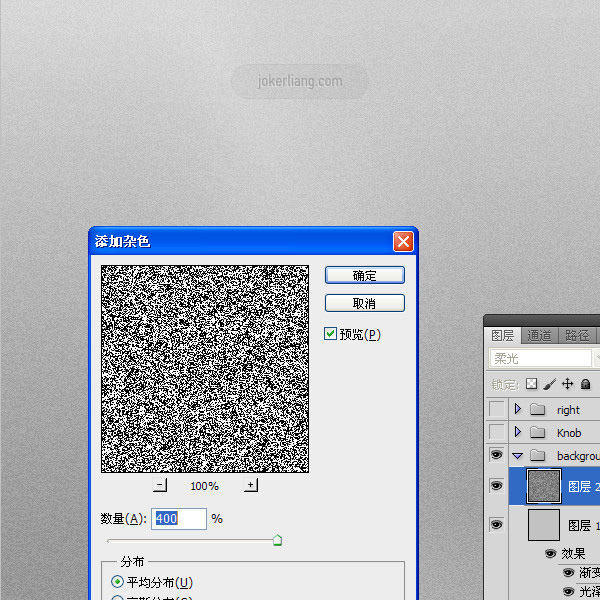
4、新建图层,填充任意颜色,执行“滤镜 -> 杂色 -> 添加杂色”,具体选项和效果如图:

二、旋钮制作步骤
第一步
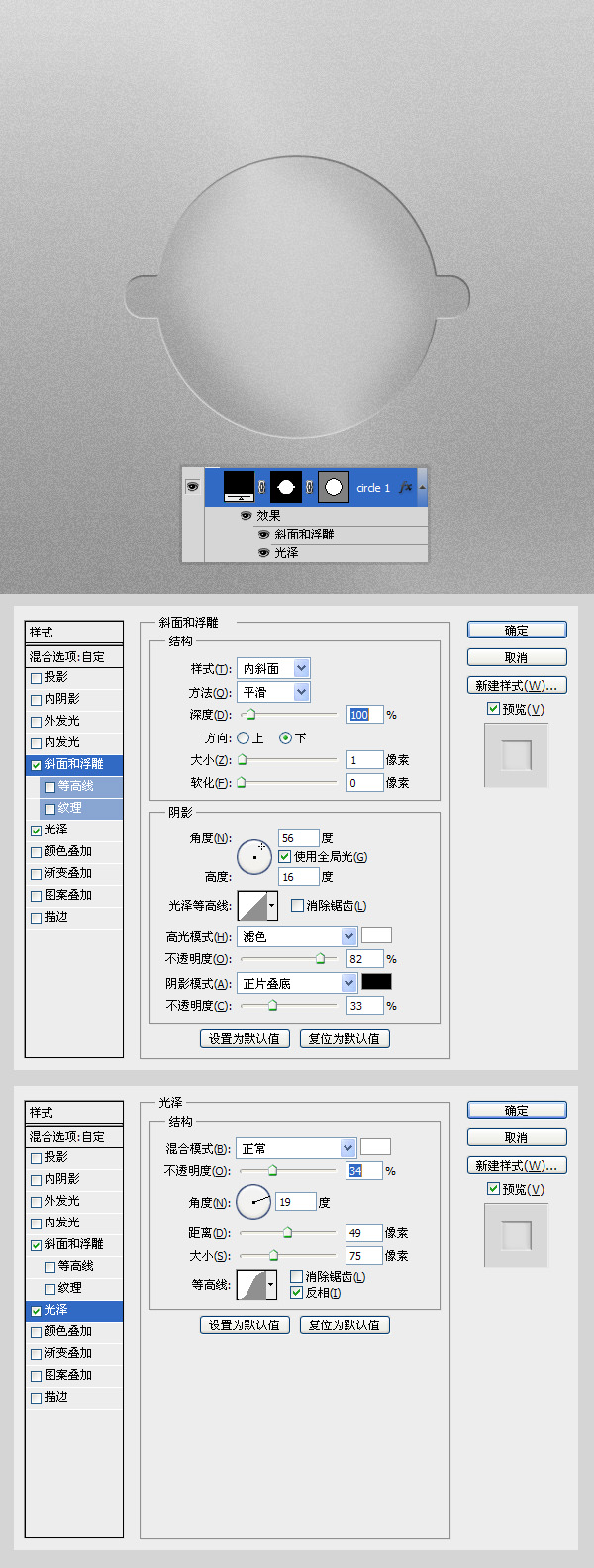
利用椭圆工具(Ellipse Tool(U))画出一个底色为黑色的正圆(按住Shift键),并将该图层填充调整为8%;如图:

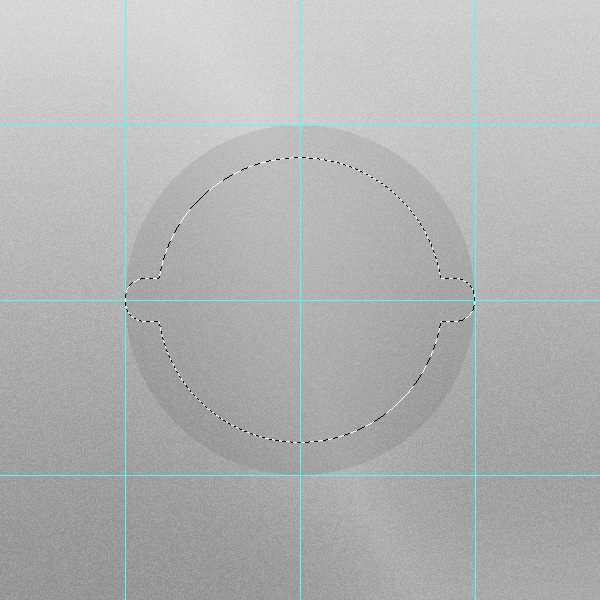
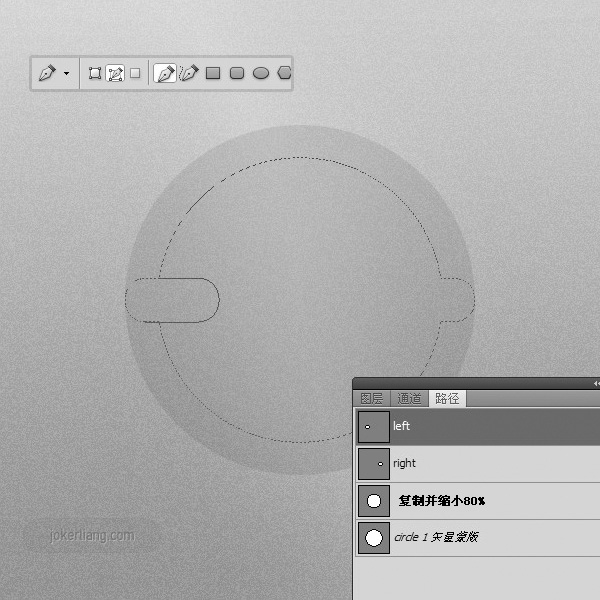
利用钢笔工具依示例构出路径并制成选区,然后将此选区添加至当层图层的图层蒙版。最后给当前图层应用一些图层样式效果。
如何用钢笔工具构出图中路径,让我折腾了半天,平时练习得太少了,制作过程截图如下:

第二步
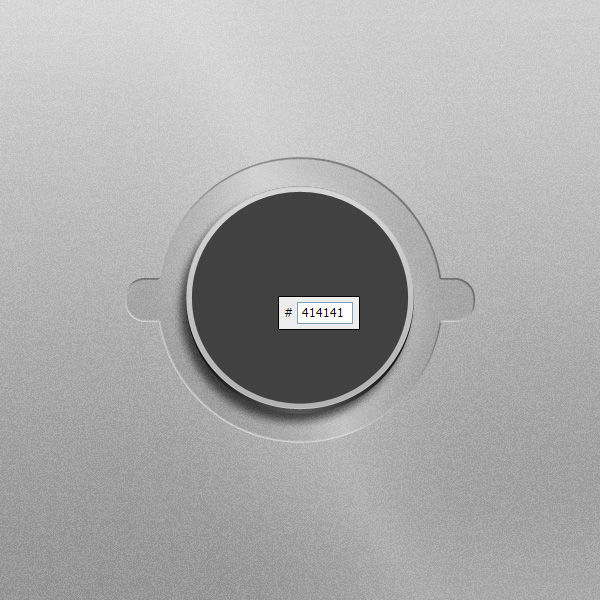
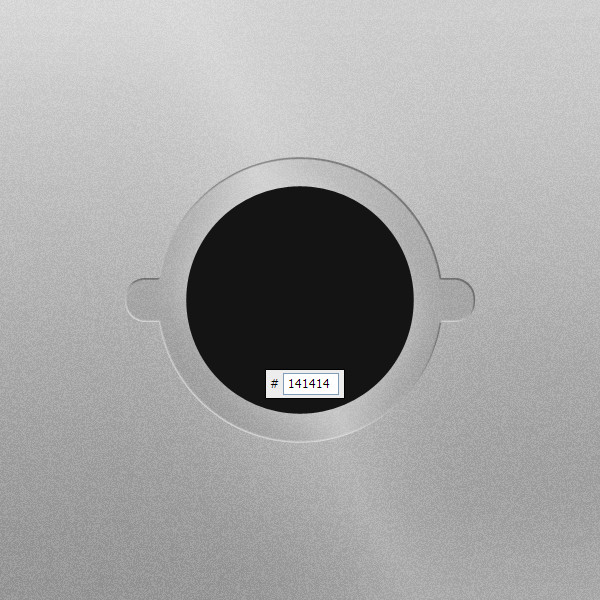
利用椭圆工具,按图示新绘一同心圆(或者直接复制第一个圆,并通过变形,缩小至65%),填充色为#141414。

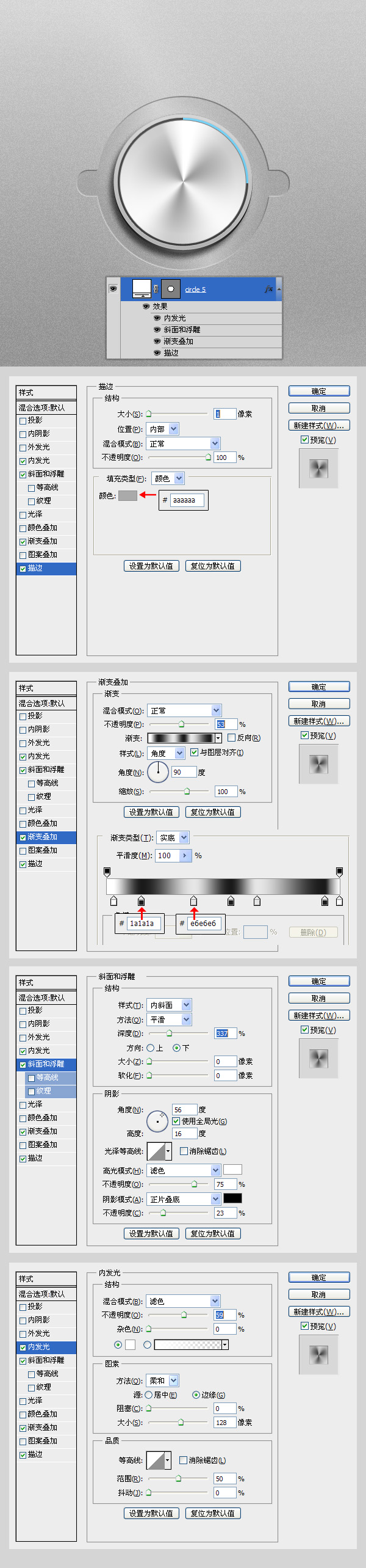
第三步
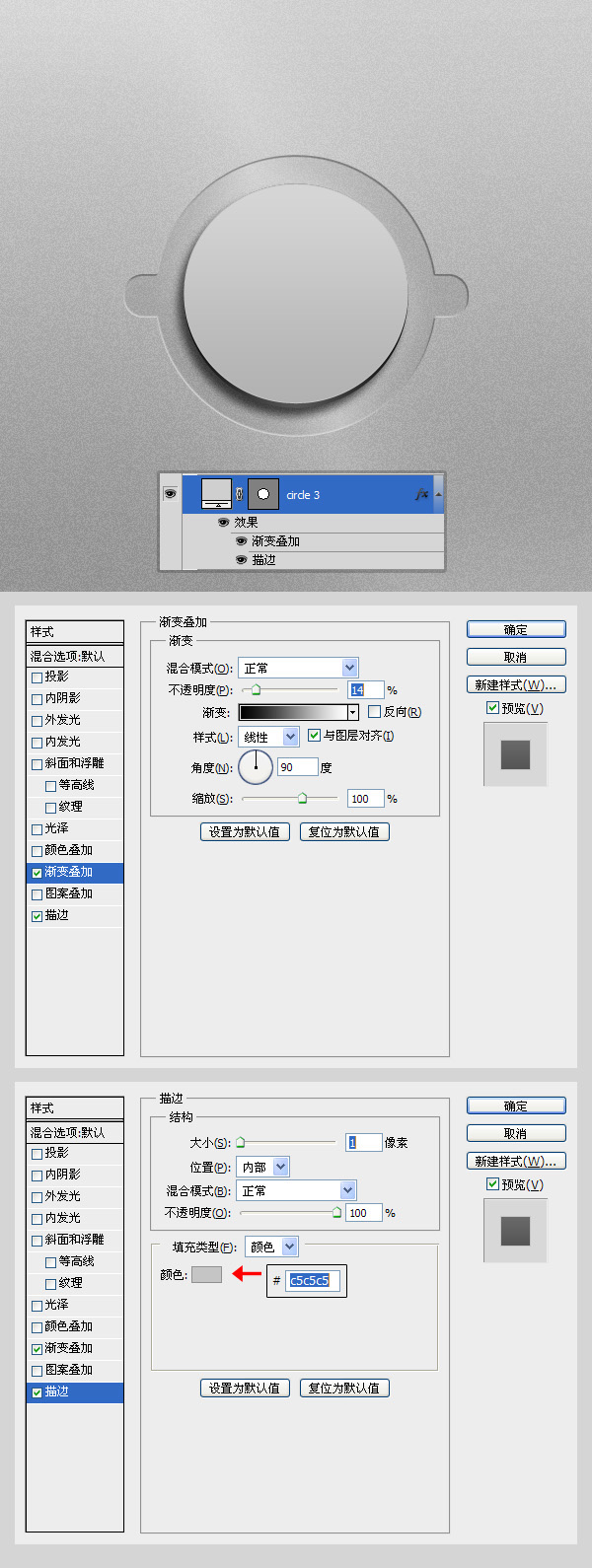
按图示,利用椭圆工具再新建一圆,以#cfcfcf填充。注意该圆应向上偏移5px

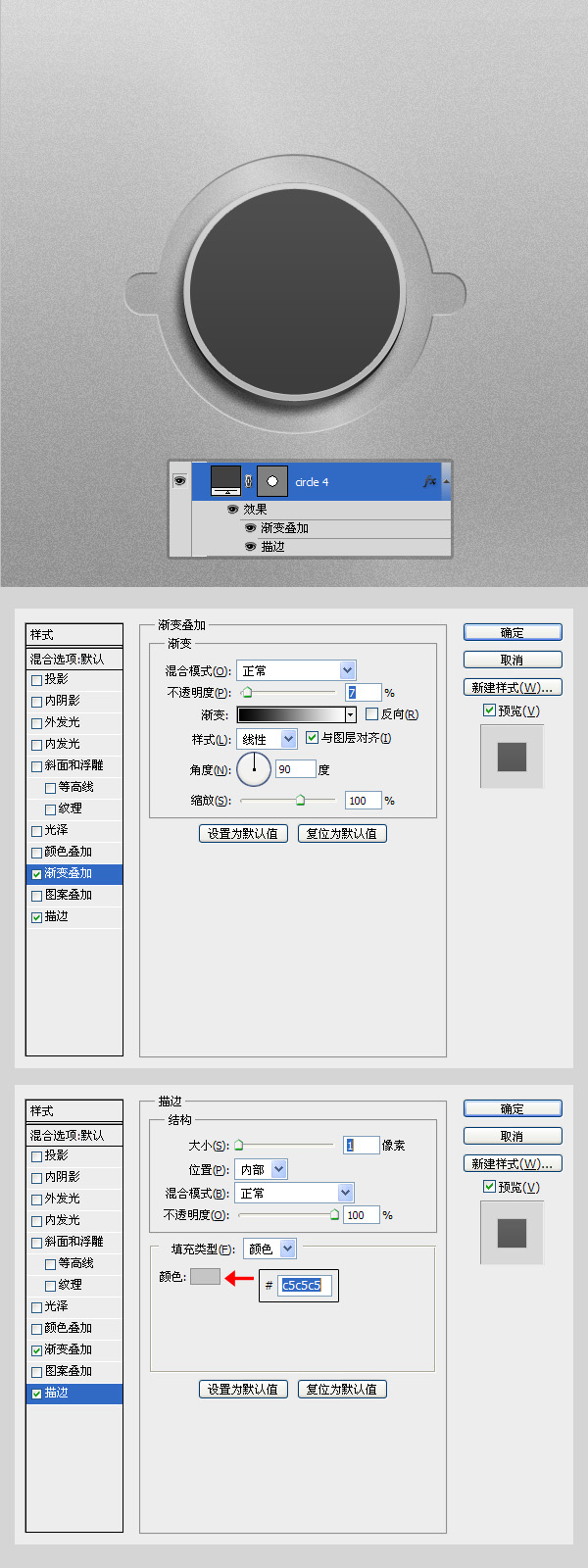
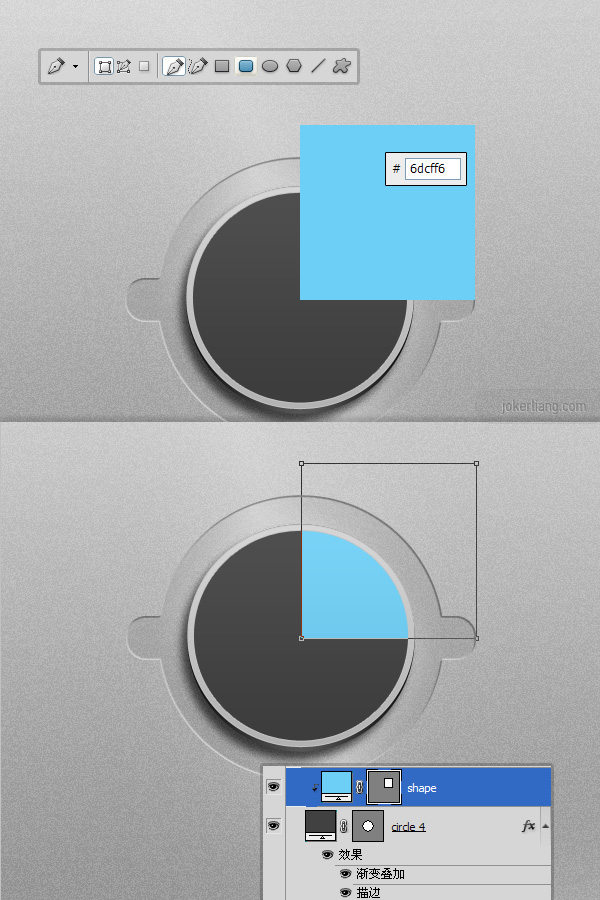
第四步
第五步
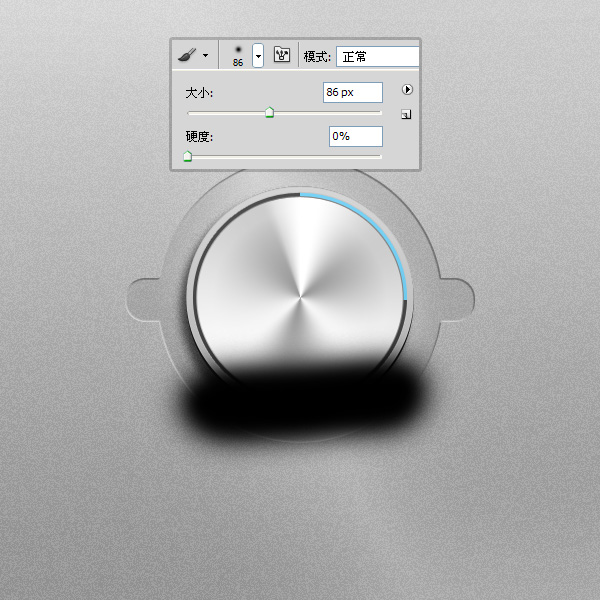
选择笔刷工具,并调整适当的笔刷大小,笔刷硬度调整为0,按图示描绘;

在该图层上右键,选“创建剪贴蒙版”;
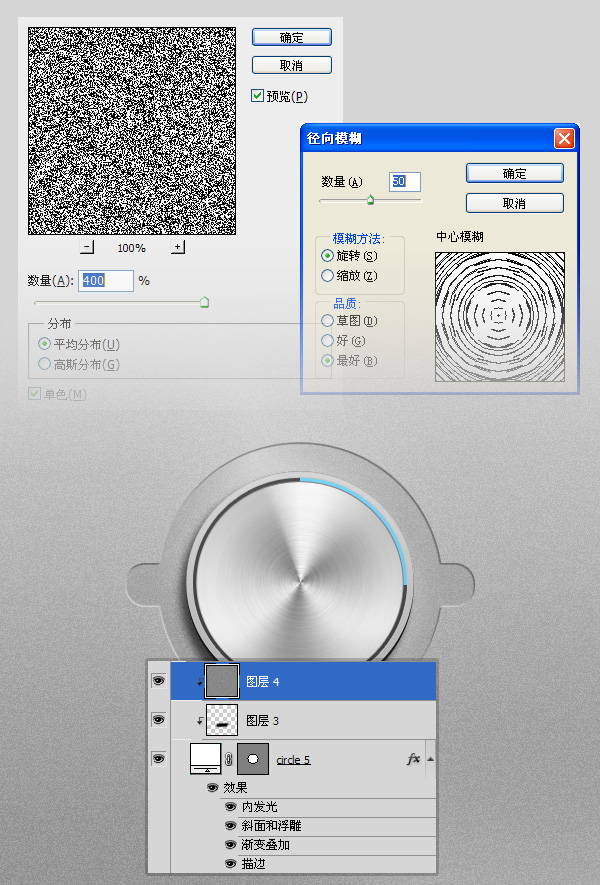
接下来,新建图层,并填充任意颜色,执行“滤镜 -> 杂色 -> 添加杂色”,然后执行“滤镜 -> 模糊 -> 径向模糊”,详细参数如下图:

最后以旋钮中心点为准,调整风眼的位置,效果如上图。
第六步
给表面添加些纹理,新增圆,将图层面板右上方填充值调整为0,添加图层样式“描边”;
接着通过重复复制和改变大小,来达到图中所示的效果,最后群组后修改透明度至15%。

第七步
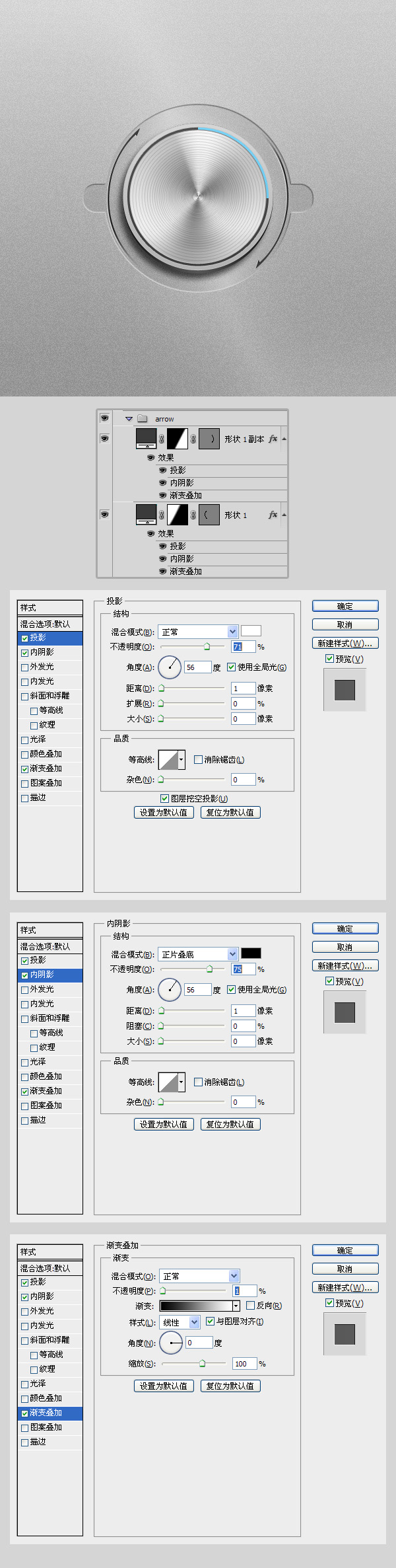
绘制辅助箭头,这部分的操作主要还是通过钢笔工具,构出箭头后,应用一些图层样式。并对未梢进行些渐变蒙版处理。
具体操作效果见图。

第八步
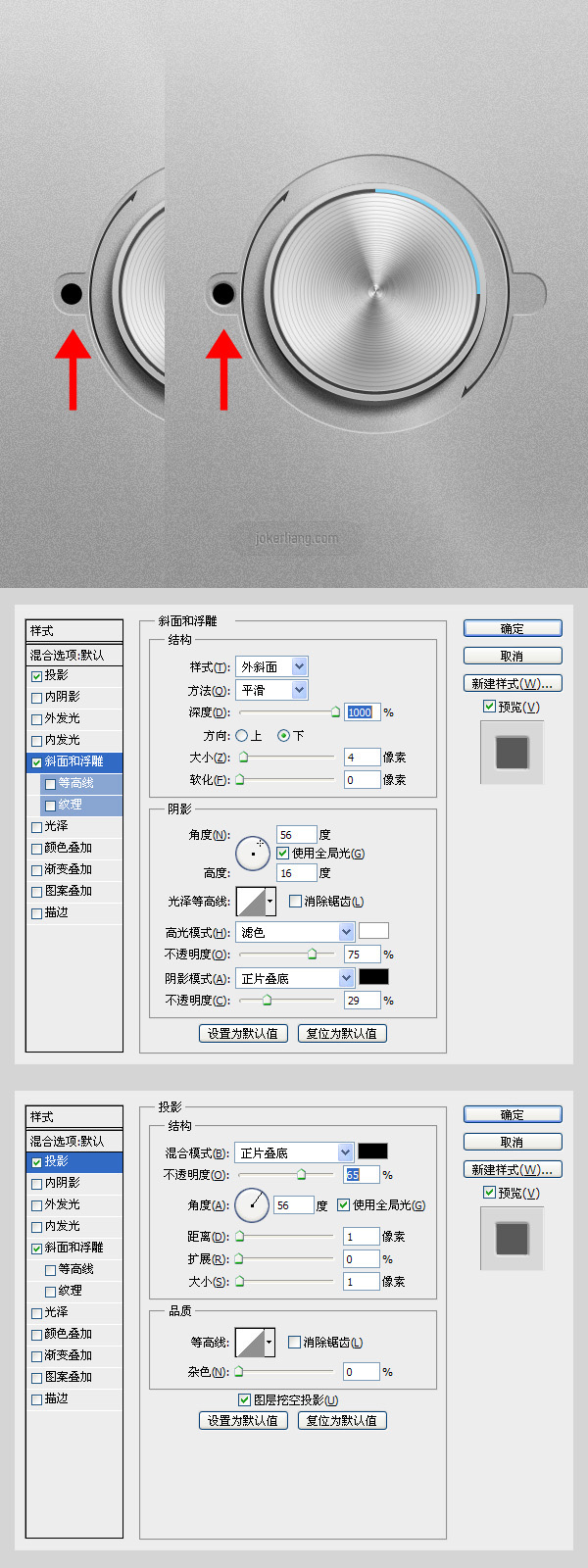
螺丝钉的制作;
1、利用椭圆工具绘制一个正圆,填充为黑色。接着依图示应用图层样式,包括“投影”与“斜面和浮雕”效果。

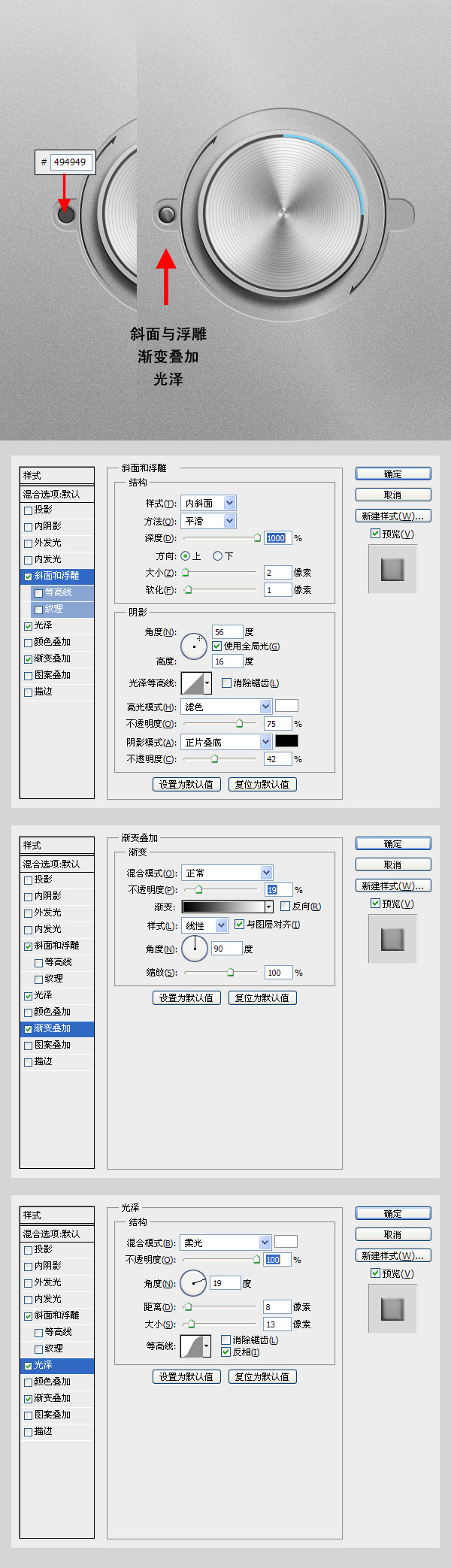
2、新增如图所示的内圆,填充色为#494949;并添加“斜面与浮雕”、“渐变叠加”、“光泽”。效果如图:

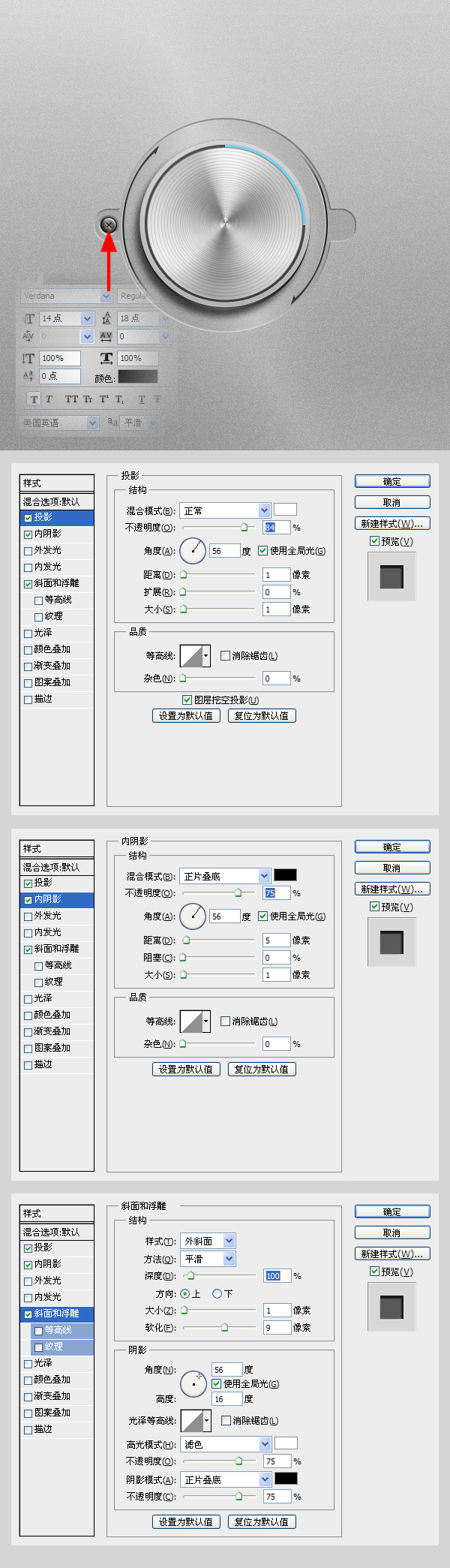
3、选择文字工具,录入“+”符号,并设置字体为“Britannic”;我系统里没有,就随便选了个“Verdana”,感觉效果还是有的。呵呵!
添加图层样式后的效果如图:

4、最后复制产生另一个螺丝钉后,该旋钮也就基本制作完成了。
再来看看最终效果。

我仅仅是从原作者所发布的内容中截取了一段进行学习,如果你有兴趣,可以移步至psd+看完整内容。
技术是在不断地学习过程中积累起来的~仍需努力哟!
引用:
http://psd.tutsplus.com/tutorials/interface-tutorials/clean-ipad-interface/