一直以来,都想学习些photoshop绘制ICON的方法;今天偷个闲,学了篇ICON制作的文章,原文《How to Create a Super Shiny Pencil Icon》.
现在就结合原文以及我自己的操作,留个备记。先看看最终的效果:

第一步:首先建个合适大小的文档是应该的;暂定为宽900px,高600px,分辩率为300dpi,白色背景.

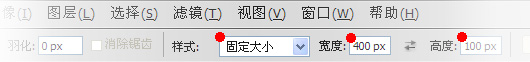
第二步:创建铅笔的主体部分 , 选择工具面板中的“矩形选框工具”,并在属性面板中选择“固定大小”, 宽400px, 高100px; 并画出参考线; 具体如图:

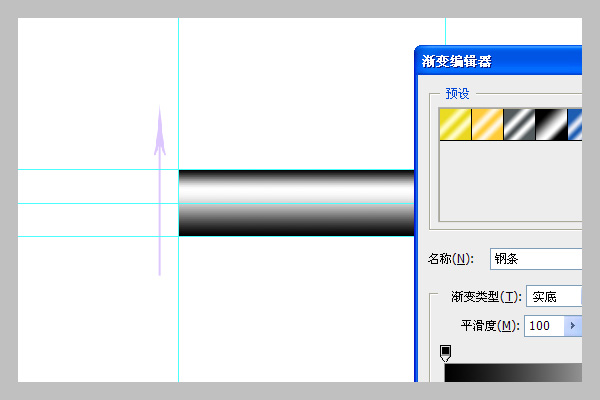
第三步: 新建一个图层, 命名为”Body”, 选择工具面板中的”渐变”工具, 准备给主体上色; 在渐变工具中选择”金属1″渐变组, (点开右侧的三角箭头就可看到), 选择一个适合的渐变后, 给”Body”选区上色(原文里还有教怎么拉这个渐变的,是由底部开始向顶部拉出渐变). 具体参数与效果如图:

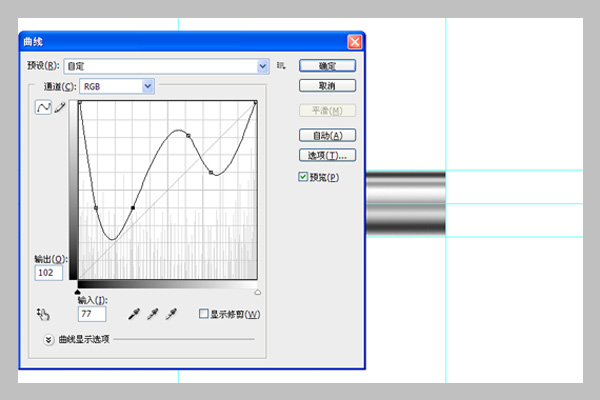
第四步: 调整”Body”块, 让其更具有光质感. “图像”菜单 > “调整” > “曲线” ( Ctrl + L );具体设置与效果如图:

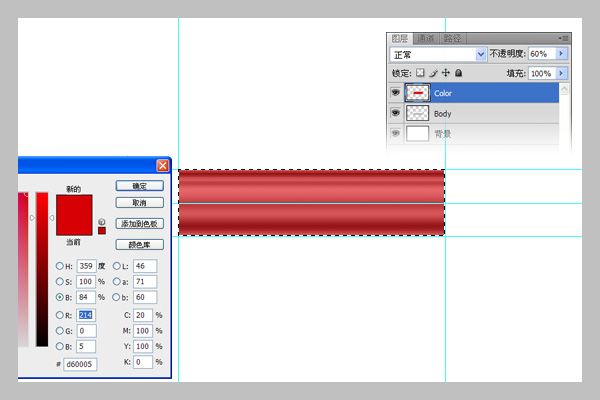
第五步: 重选”Body”块的选区(按住Ctrl + 鼠标单击Body图层), 新建一层,命名为”Color”, 然后选择你中意的颜色( color: #d60005 )对选区进行填充; 并将图层的透明度调整为60%;如图所示:

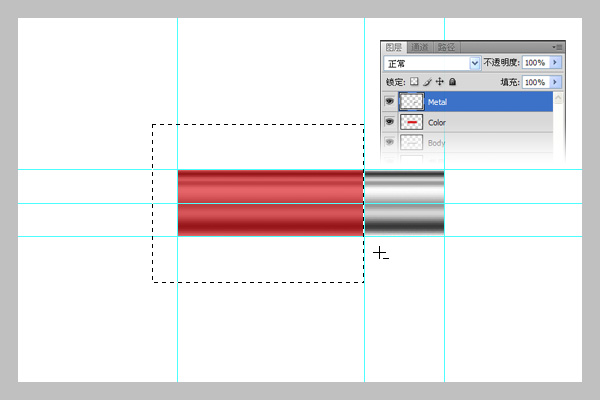
第六步: 在”Body”层右键选择”复制图层…”,给新图层命名为”Metal”, 然后将此图层置顶; ( 也可以选中Body图层后,按Ctrl + J, 双击图层名称部位, 输入”Metal”, 然后改变该层的图层顺序, 将其位于最上层 ). 接着选择”矩形选框工具”,按图中所示进行选择, 按” Delete “删除选区内的部分. 目的是为了得到铅笔上沿的银色亮圈; 合理地给出辅助参考线是有必要的;